La signature électronique en un clic, c'est possible et très simple avec Yousign. Si vous avez lu la première partie de l'étude de cas, vous avez pu découvrir mon travail sur l'application web et le design system. Je vais maintenant vous parler de mon rôle dans l'évolution du site web marketing.
→ Consulter la première partie de l'étude de cas.Première refont
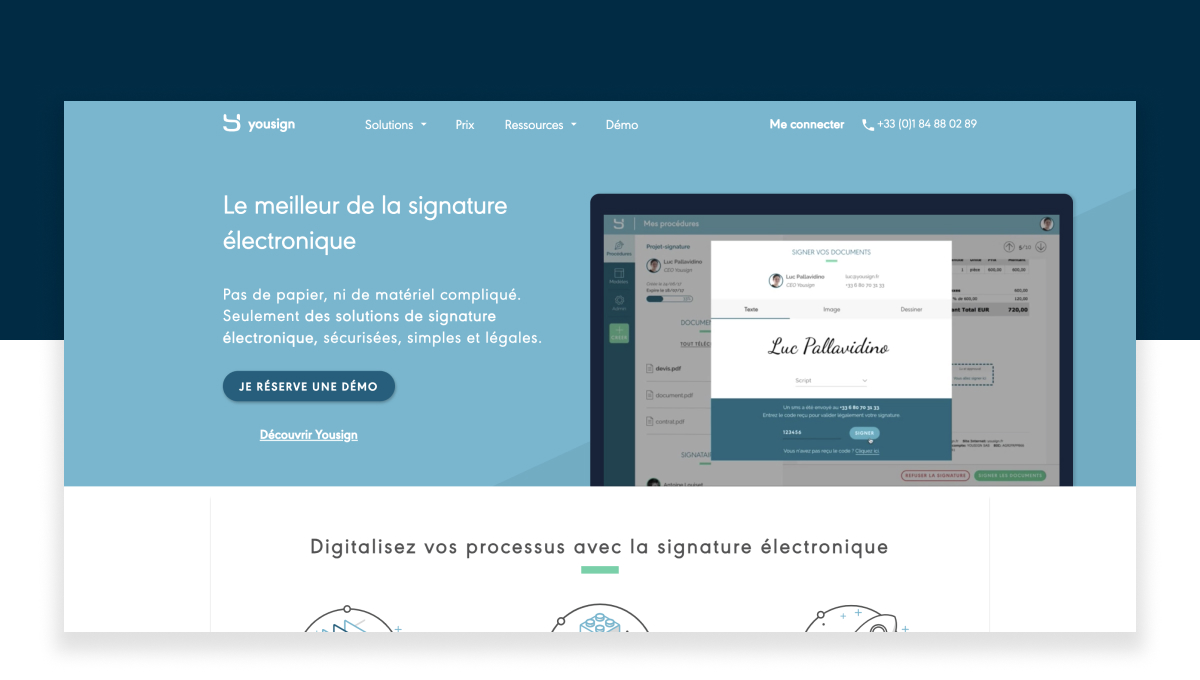
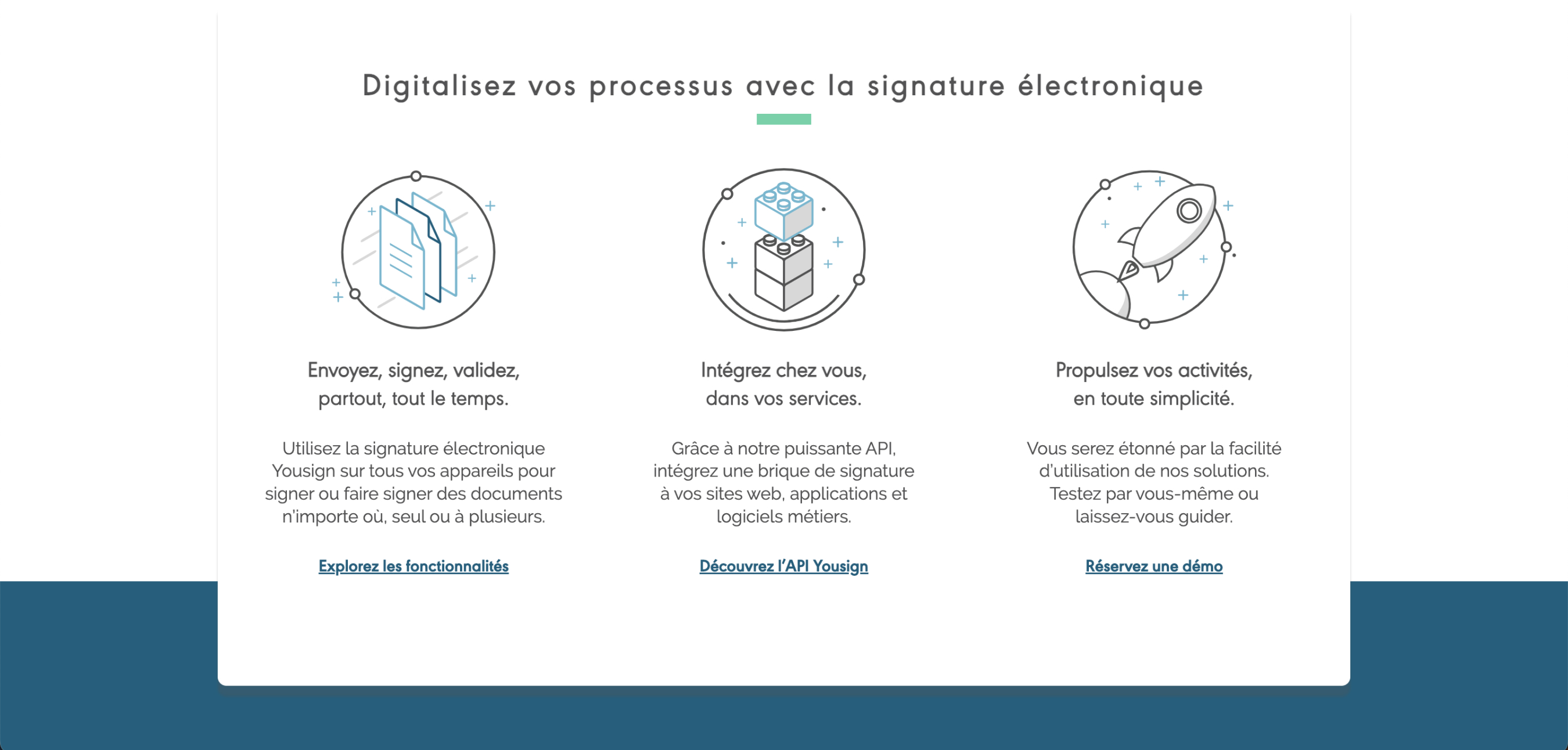
Mai 2017. Cela fait un an que j’ai rejoint le projet. Nous avons jusqu’ici déployé toute notre énergie sur l’application web et le coeur de métier de Yousign. Il était maintenant temps de refondre le site web marketing pour aligner son design à la nouvelle charte graphique.
Nous avons décidé de tout recommencer à zéro. Le site web existant n'était qu'une simple vitrine, sans blog ni beaucoup de contenu. Notre but et notre vision étaient d'élever ce site web au niveau supérieur, avec de belles pages de vente et un blog dynamique.
Mon rôle
En tant que UI designer et intégrateur web sur le projet, je prend l’initiative de proposer l’utilisation du CMS WordPress que je connais très bien. Le besoin est simple : retrouver l’UI et l’univers Yousign aussi bien sur l’application que le site marketing. Alexis Michel gère la partie contenu et marketing, Léa Coiffey s'occupe de la direction artistique et des maquettes, tandis que je me charge de concrétiser le tout et de le rendre éditable via le CMS.

Front-end : thème custom
Avant Yousign, j'avais déjà mis en place des dizaines de sites web propulsés par WordPress. Durant mes deux années en agence web chez Imagile à Caen (ex MH Communication), j'ai appris à développer un thème et à personnaliser entièrement l'interface d'un site avec ce CMS. Pour ce faire, j'avais créé un thème "starter" vierge basé sur le travail d'Automattic, l'entreprise derrière WordPress.
Avec ce modèle de base, j'avais le contrôle total sur la partie front-end pour intégrer les maquettes conçues par Léa. J'y ai incorporé mes processus favoris pour un développement efficace et propre : une architecture SCSS, un outil de build front-end avec Gulp, et un système personnalisé pour gérer les icônes SVG.
Dans les templates de ce thème, je pouvais également créer des liens avec le back office de WordPress pour personnaliser la gestion des données.

Back Office
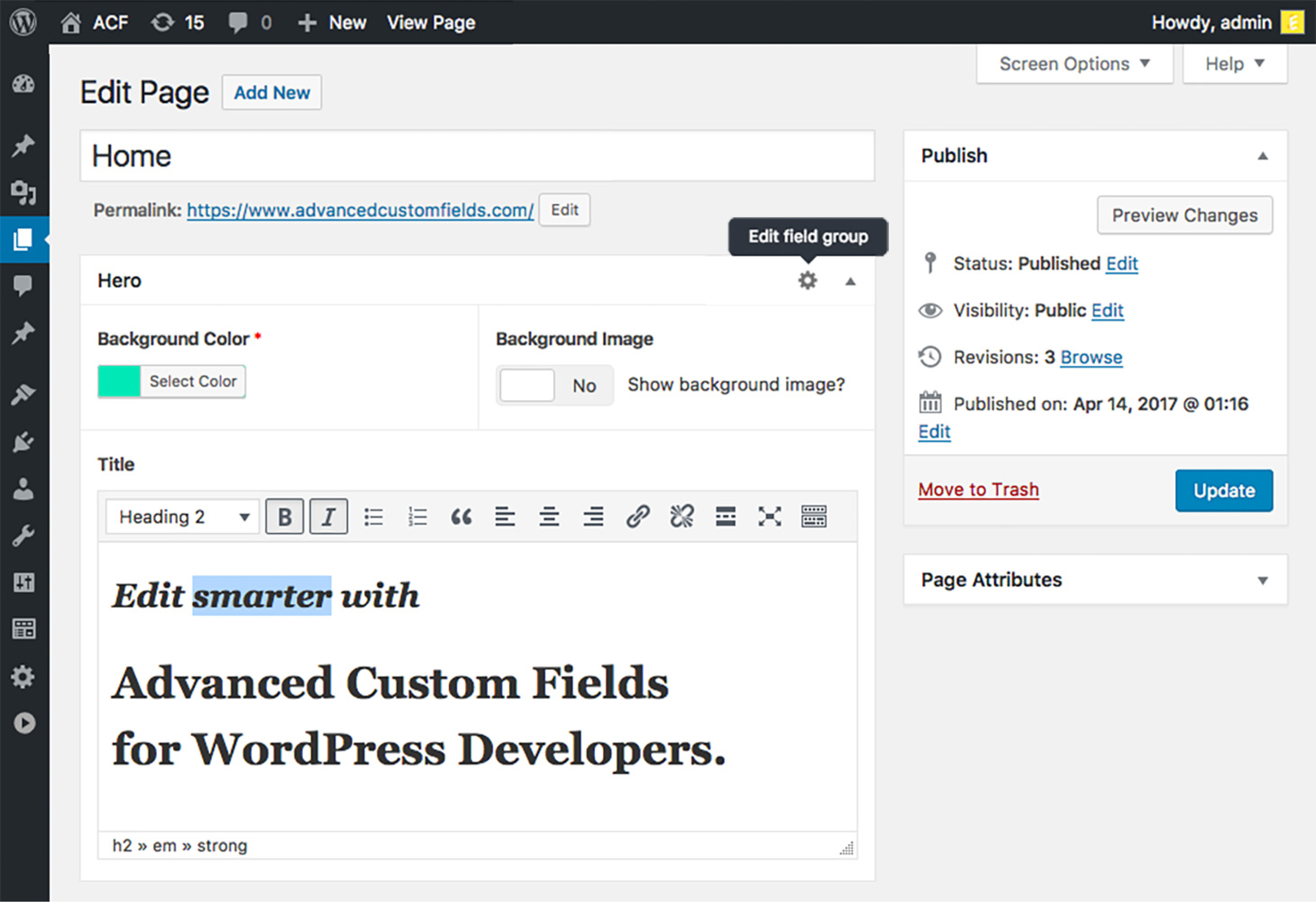
L'administration du site était cruciale. Notre objectif était de permettre à tous d'éditer facilement les données des pages marketing et des articles de blog. Pour y parvenir, j'ai opté pour Advanced Custom Fields (ACF), un plugin WordPress puissant qui organise efficacement toutes les données d'un projet.
En nous basant sur le travail de contenu et les maquettes, nous avons organisé nos données de manière efficace. Cela les rendait éditables par tous et les intégrait aux différentes pages selon notre charte graphique. Grâce à cette approche, la mise à jour de textes, d'images, ou la création et publication de nouveaux articles ne nécessitaient plus l'intervention de développeurs.

Rapide revue technique
- Wordpress, ACF, Custom Theme
- Sass, InuitCSS, ITCSS
- Git
- Gulp
Renfort dans l'équipe
Février 2018. J'ai accueilli Benjamin Mellec, un stagiaire en intégration web et développement front. Ensemble, nous avons géré l'évolution et la maintenance du site WordPress. À la fin de son stage, Benjamin a été embauché et j'ai pu lui confier la responsabilité de cette partie site web marketing. Cela m'a permis de me recentrer sur le développement du produit et de m'investir dans d'autres projets freelance.
→ Consulter l'étude de cas sur le mentorat de Benjamin.Deuxième refonte
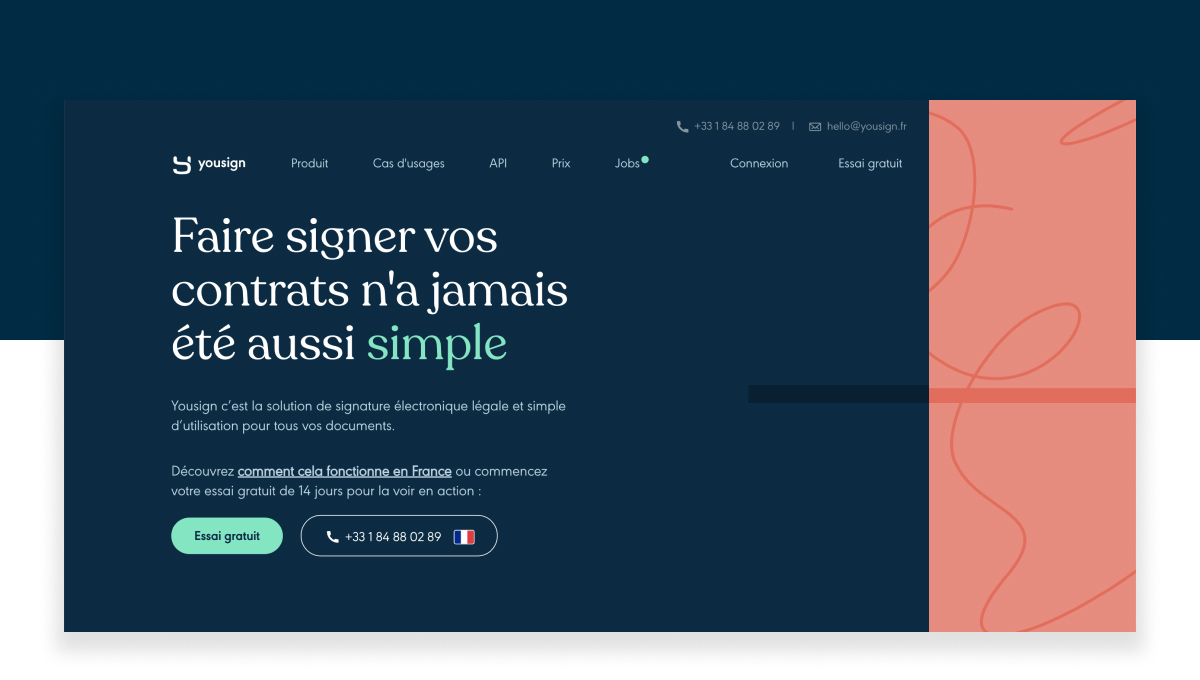
Février 2019. Une nouvelle étape s'imposait, et Yousign décida de refondre entièrement la partie front : identité visuelle, produit et site web. L'objectif était de développer un site répondant aux mêmes besoins, avec un front-end sur mesure et un back-office permettant d'éditer et de créer des pages.
Notre défi était de concevoir et développer une interface plus performante et dynamique, offrant une expérience utilisateur plus fluide. Cela concernait aussi bien le produit, avec une nouvelle version de l'application, que le marketing, avec une refonte du site web.
Mon rôle
Benjamin ayant repris la direction technique du site web, nous avons longuement discuté des possibilités qui s'offraient à nous pour migrer de WordPress vers une solution JavaScript. Arnaud Courdille, développeur full stack chez Yousign, nous a également prêté main-forte sur ce projet.
Mon rôle fut de conseiller, puis d'intégrer et développer cette troisième version du site web aux côtés de Benjamin et Arnaud. Alexis et Léa, quant à eux, restaient responsables du marketing et de la direction artistique.

Front-end
Nous avons opté pour le framework Nuxt.js, basé sur Vue.js, car c'était la technologie que nous maîtrisions le mieux. La logique et l'organisation de Vue.js nous étaient familières, ce qui nous a permis d’être efficace et d'offrir une expérience de navigation plus fluide et satisfaisante entre les pages.
Comme pour le développement du thème WordPress, nous avions le contrôle total sur notre design. Nous avons ainsi pu intégrer toutes les maquettes de la nouvelle direction artistique et créer une passerelle efficace entre ce front-end et notre base de données.
Nous avons également choisi d'intégrer TypeScript à Nuxt. Cette décision nous a permis d'adopter une approche plus rigoureuse dans notre développement JavaScript, en suivant des règles précises, notamment sous la direction d'Arnaud.

Back Office
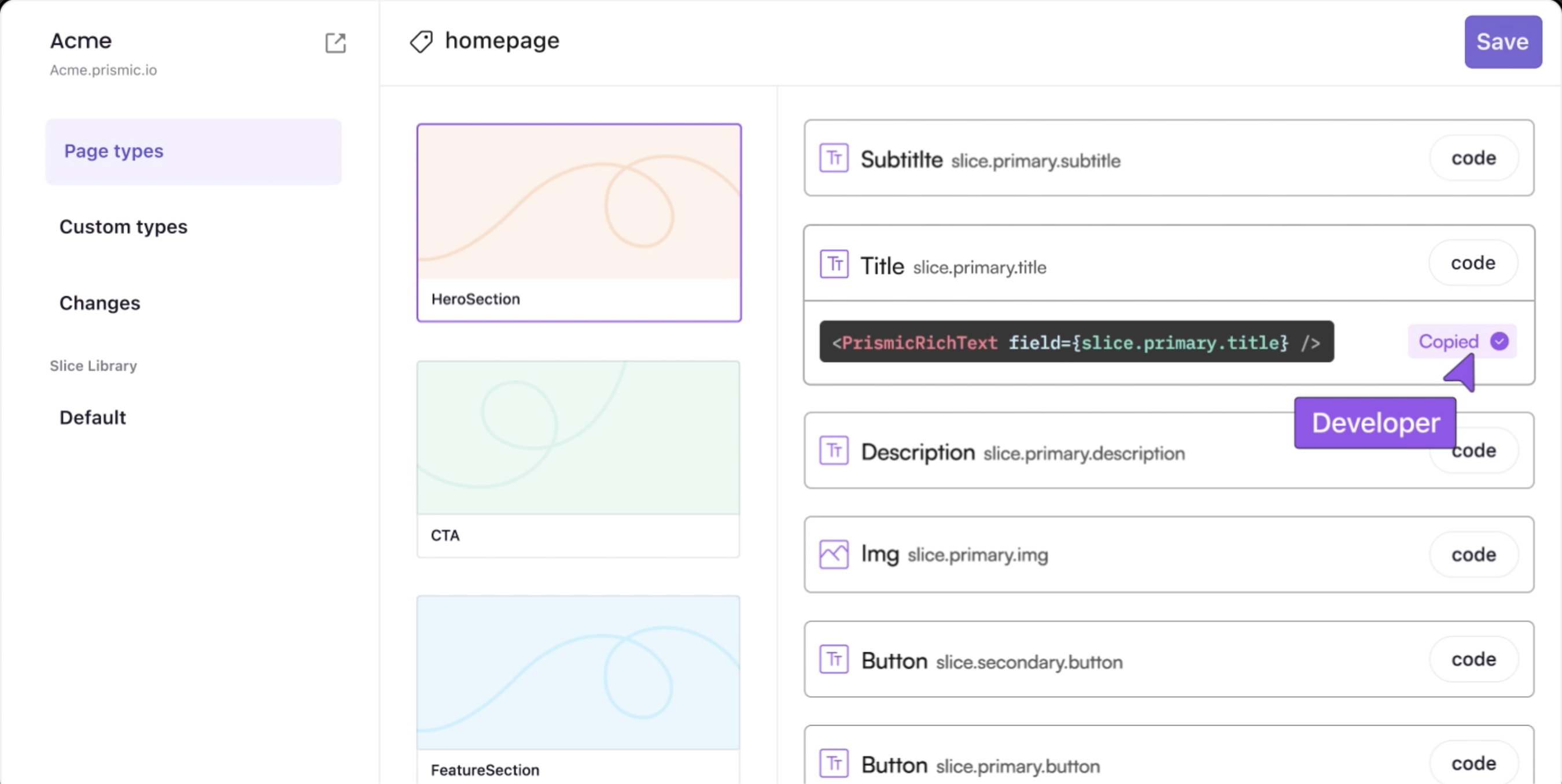
Pour la gestion et l'édition des données, nous avons opté pour Prismic, un CMS "headless". Les processus étaient similaires à ceux de la deuxième version, car nos besoins restaient inchangés, mais avec des technologies différentes. Nous avons transféré certaines données de WordPress vers Prismic, bien que la majorité du contenu ait été retravaillée.
L'objectif final demeurait le même : permettre à toute personne ayant un rôle d'éditeur dans Prismic de modifier, créer et restructurer des pages sans l'intervention d'un développeur.

Rapide revue technique
- Nuxt.js et Vue.js
- Typescript.js
- Sass
- Prismic.io
- Git
Ce que j'ai appris
La refonte de ce site web fut riche d'enseignements. Dans un premier temps, elle m'a permis d'approfondir mes connaissances en développement WordPress, tant pour le theming personnalisé que pour la customisation du back-office via ACF.
Dans un second temps, j'ai pu travailler plus en profondeur sur un projet Nuxt et Vue.js, des technologies que j'utilisais jusqu'alors uniquement à titre personnel pour mon site web. Ce fut également ma première expérience avec TypeScript et Prismic sur un projet professionnel.
Suite
Le site web marketing évolue constamment. Aujourd'hui, je suis amené à y travailler selon les besoins de Benjamin, qui fait appel à moi. Qu'il s'agisse de nouvelles pages, de refontes de pages existantes ou d'ajouts de fonctionnalités majeures, je reste impliqué. La dernière intervention en date fut une refonte importante de la partie blog.
Illustrations svg réalisées par Léa Coiffey - Directrice Artistique [at]Yousignfr.

Kevin Bizien
Designer UI & Développeur Créatif
Tu souhaites me parler de ton projet web ? Contactes-moi à l'adresse bonjour@kevinbizien.com et échangeons dès maintenant !