Combien de fois vous êtes vous retrouvé à devoir imprimer un document, le signer, le scanner puis le renvoyer ? Trop sans doute. Avec Yousign, signer autant de documents avec les personnes que vous souhaitez sans perdre une minute. Et tout cela de manière légale.
Prise de contact
Mai 2016. Yousign va sur ses trois ans d'existence, et recherche un nouveau prestataire pour ses besoins en design UI/UX et intégration. La start-up souhaite passer un cap en terme de charte graphique, identité visuelle et utilisabilité de ses produits digitaux. Je rencontre une équipe jeune et dynamique, dirigée par Luc Pallavidino et Antoine Louiset. Let's go!
État des lieux
Yousign m'octroie toute sa confiance quant à cette mission excitante. Je rejoins deux amis déjà en poste à ce moment, dont un développeur front Clement Le Biez. Le projet est simple : développer une nouvelle application web, moderne, ergonomique, riche en fonctionnalités, esthétique, et tout cela de façon scalable et maintenable sur le long terme. Big fucking challenge!
Nous recommandons d'inclure dans la boucle une amie directrice artistique, Léa Coiffey, afin de couvrir toute la stack front et mettre toutes les chances de notre côté. On était prêt.
Le projet en cours nécessita un petit audit pour détecter les choses à modifier et prioriser les tâches. Je reviendrai plus loin dans cette étude de cas sur les détails techniques. De manière succincte, l'app était développée en Angular 1 avec Bootstrap en dépendance. L'objectif était simple : supprimer la dépendance Bootstrap et implémenter notre design conçu sur-mesure.
Mon rôle
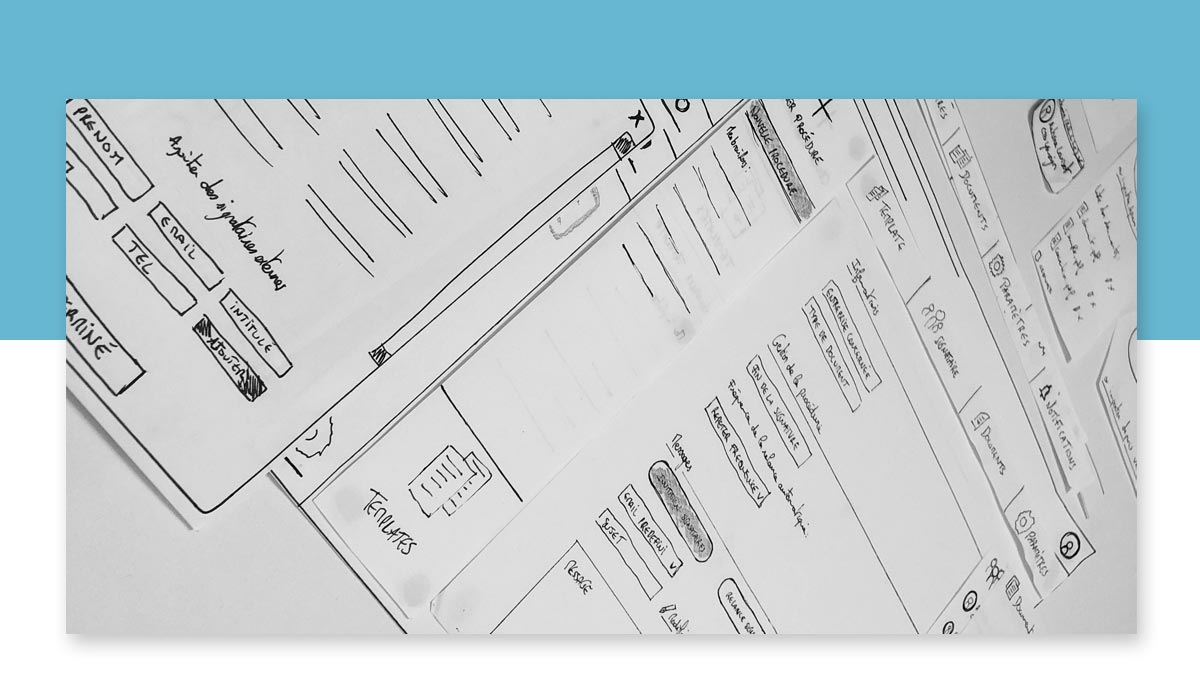
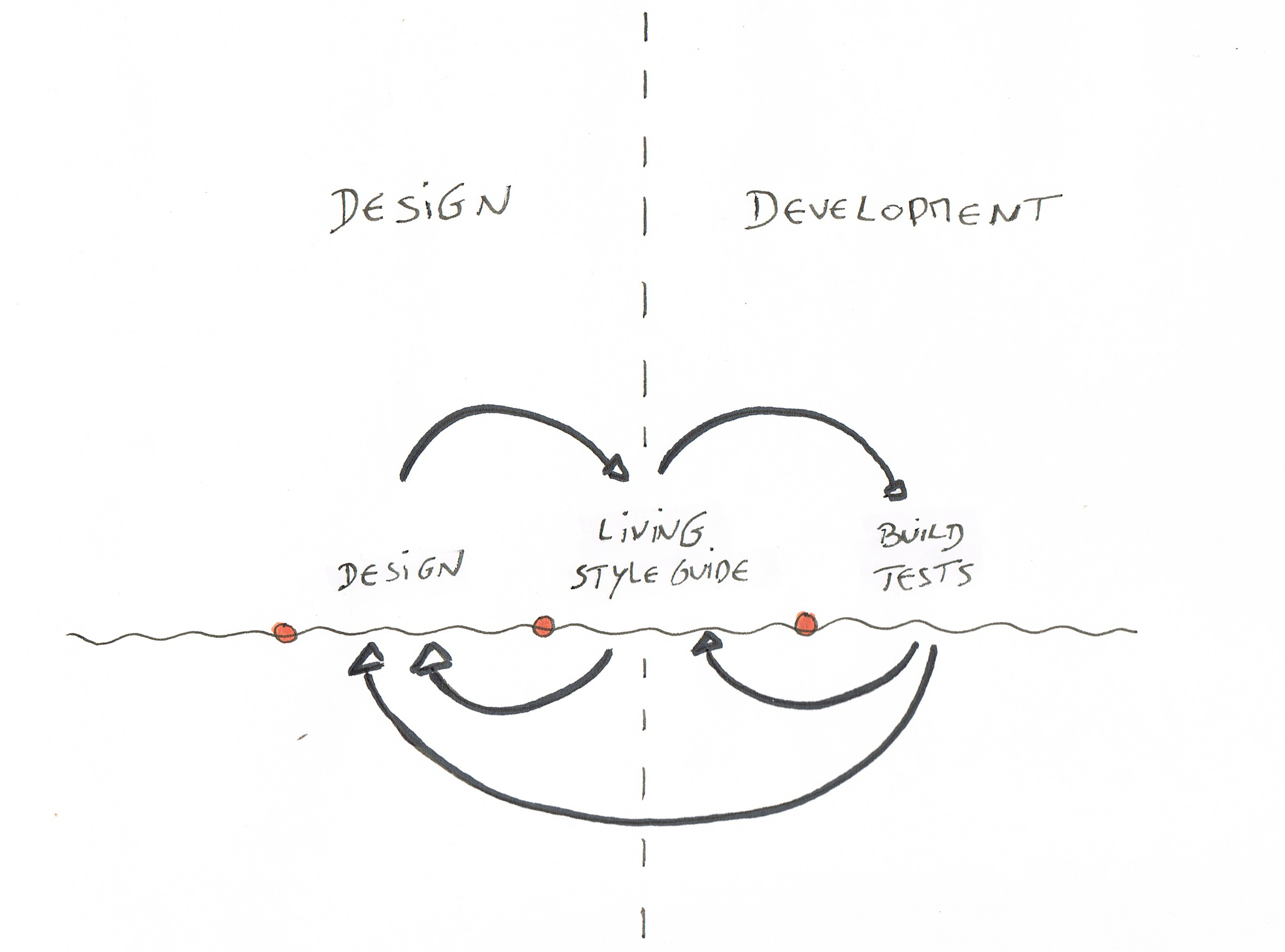
Ma première tâche fût de repenser l'ergonomie de l'app au travers de wireframes papier, maquettes et prototypes. Puis d'imaginer l'organisation du design d'un point de vue technique. Notre choix se porta sur la mise en place d'un living styleguide dans l'application.

Design
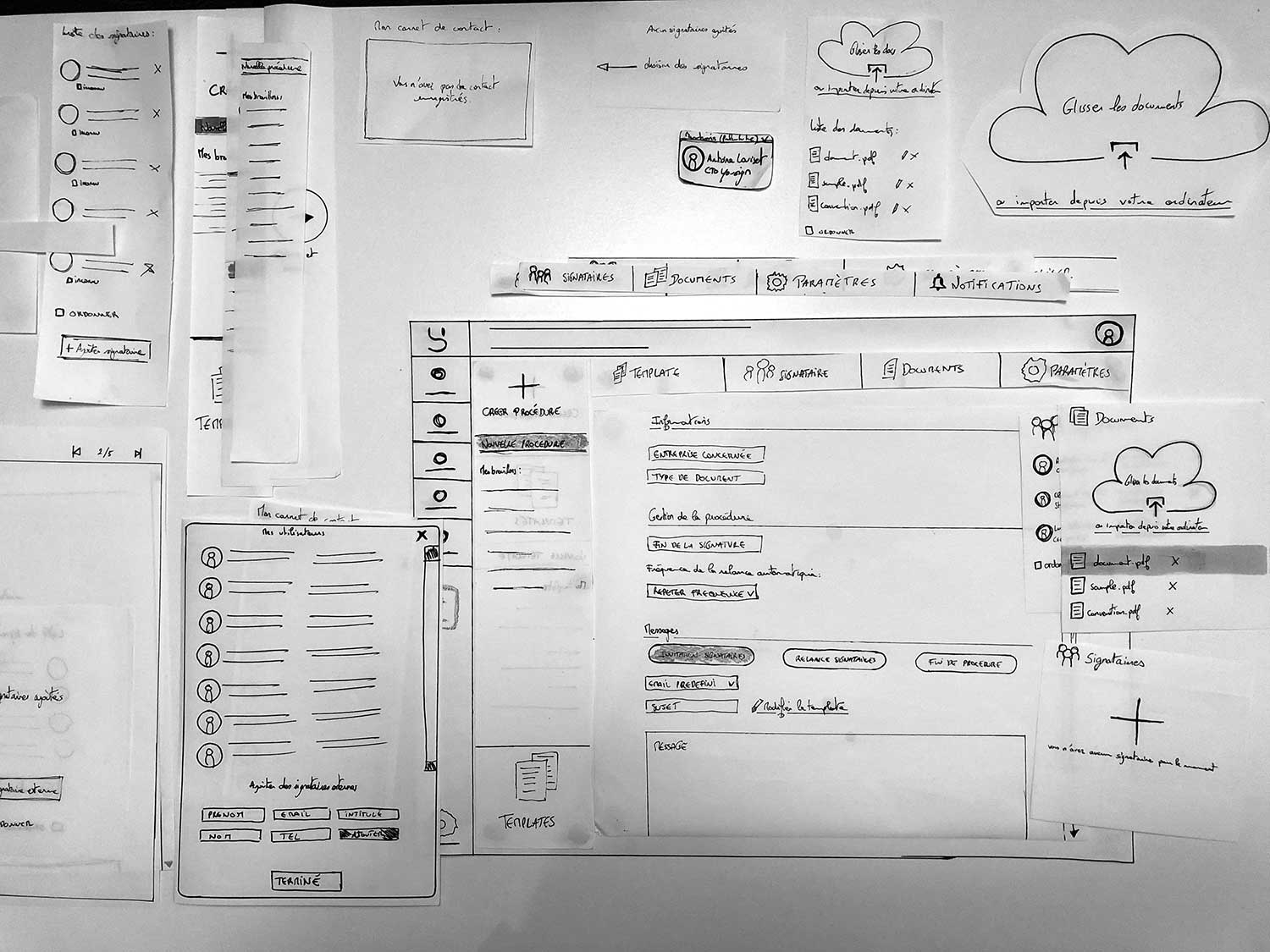
En parallèle de l'avancée de la charte graphique, j'ai commencé par des recherches d'expérience utilisateur pour les fonctionnalités principales de l'application. Rien de plus puissant que les wireframes papier pour dégrossir et trouver une ergonomie à creuser et tester. L'utilisation de Marvel App a permis de nous projeter avec la création de prototypes découlant des wireframes papier.

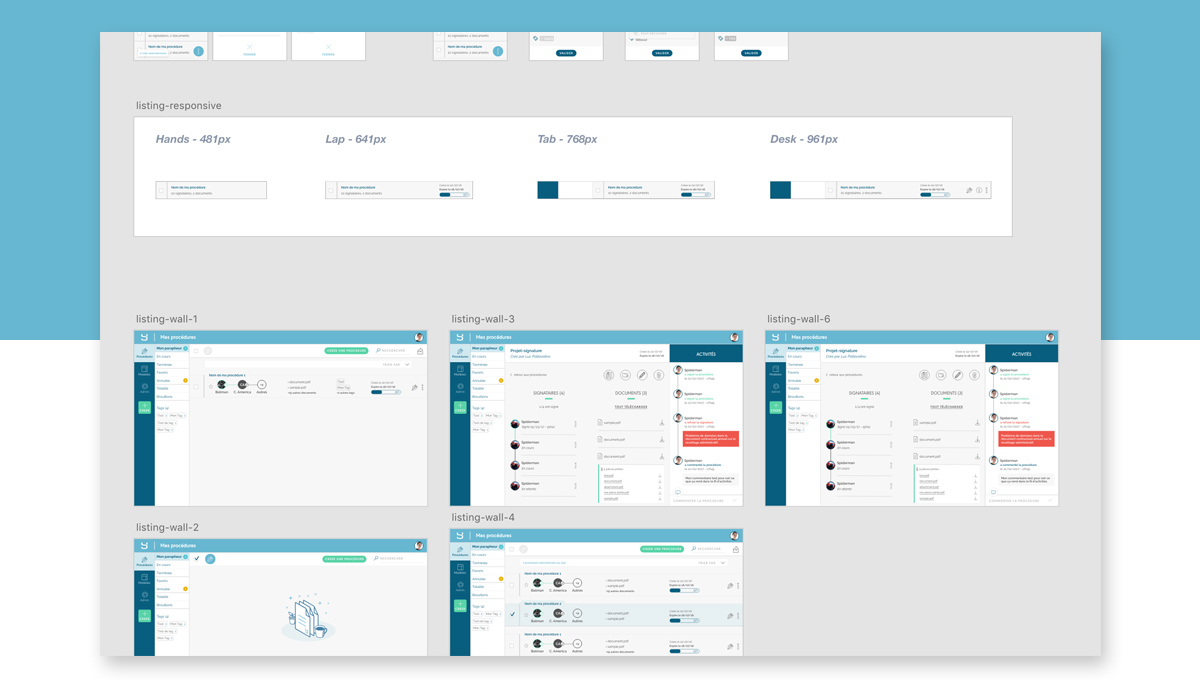
Je travaille en étroite collaboration avec Léa pour le passage sur logiciel. Nous joignons nos travaux repectifs à savoir la charte UI avec l'UX. J'ai pour cela basé tout le travail sur le logiciel Adobe experience design, qui nous permet via le même logiciel de transformer nos maquettes en prototypes cliquables. Les éléments sont découpés via les symboles du logiciel pour préparer le travail d'intégration.
Ci-dessous le prototype des maquettes hautes fidélités réalisées avec Adobe Xd. Cliquez n'importe où sur le wireframe pour intéragir avec ce prototype :
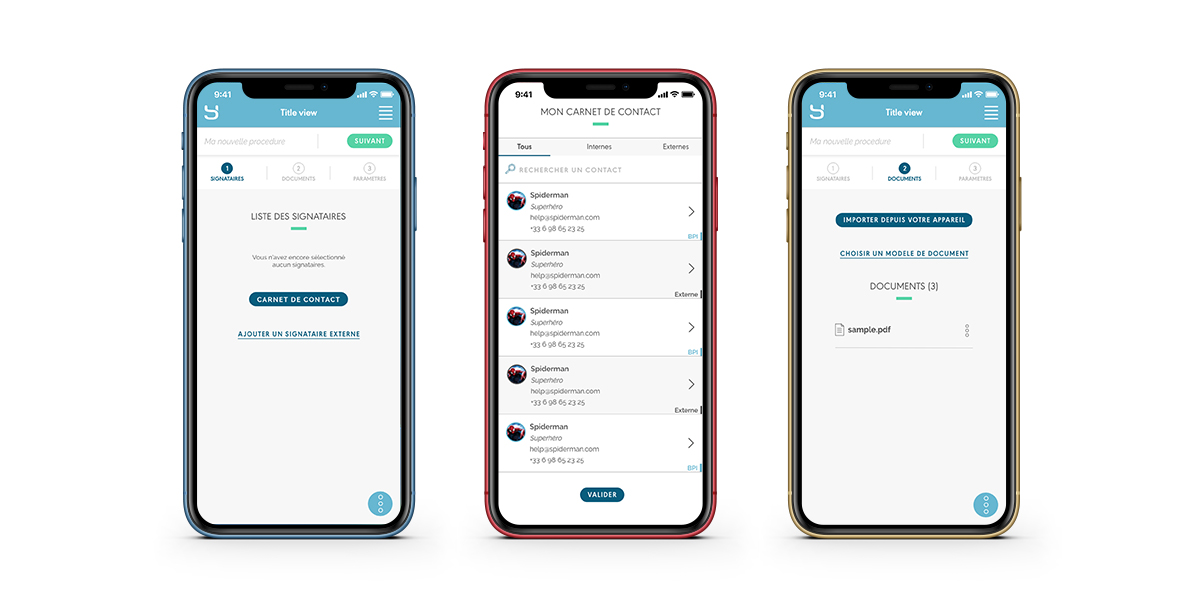
L'application étant responsive, le design est conçu de façon mobile-first. Voici un apperçu de wireframes mobile :

Intégration : mise en place
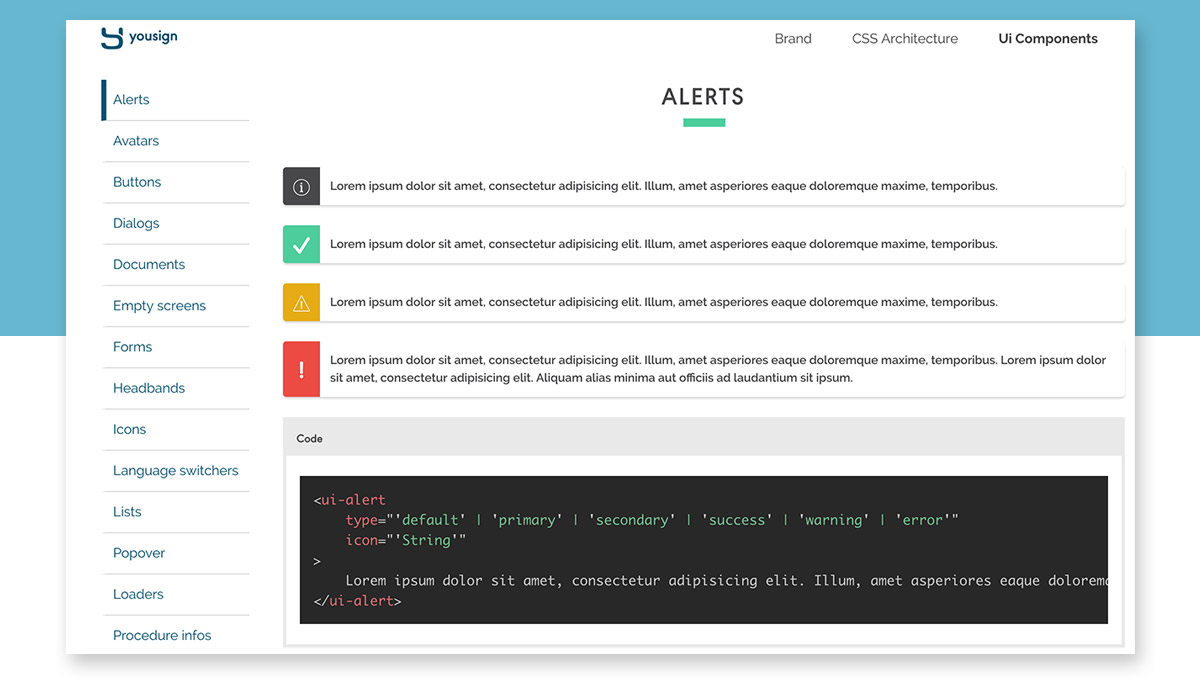
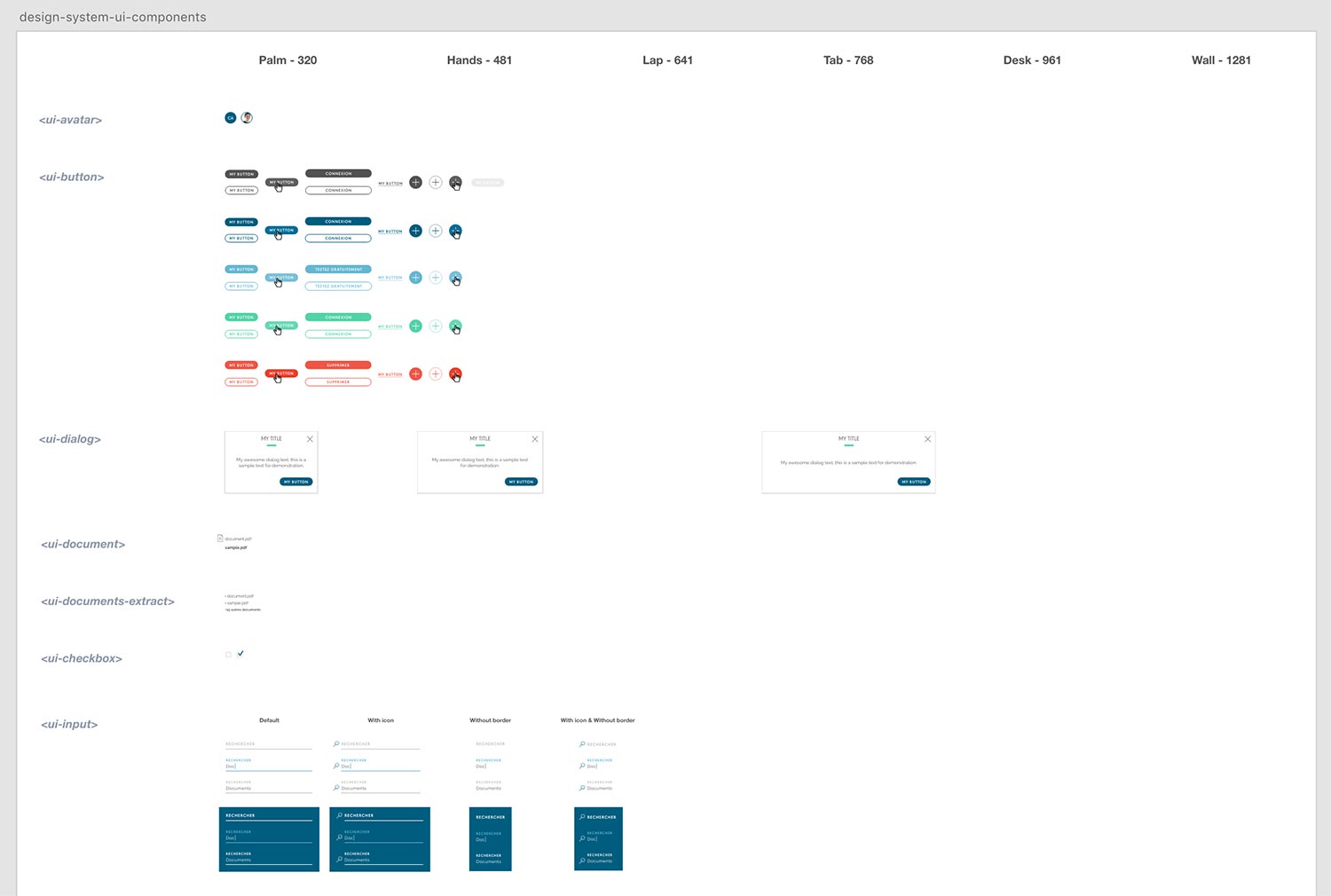
Le travail de design des composants permet déjà d'itérer avec les développeurs front-end. Nous nous mettons d'accord sur le découpage et quels seront les attributs permettant de les piloter. Par exemple pour le composant ui-button un attribut color existe afin d'attribuer les bons styles. Le living styleguide permet de documenter nos ui-composants au sein même du projet. Nous avons pris l'habitude de faire du style guide driven development. L'intérêt repose sur le fait que chacun de nos composants dispose d'une documentation d'utilisation permettant aux développeurs de monter des pages HTML rapidement. Ce living styleguide contient également les informations relatives à la charte graphique telles que les couleurs, fonts, icones et l'identité du projet. Pour plus d'informations sur cette méthode de travail, retrouvez l'article Entre design et développement.

Nous travaillons aujourd'hui sur plusieurs produits nécessitant la même charte et utilisant les mêmes ui-composants. Le living styleguide a pour cela évolué en un design-system externe permettant de partager les ressources design. Ce design-system héberge également les process front globaux. À savoir l'organisation du code, l'architecture, les outils et bonnes pratiques/conventions utilisés. Les produits principaux à ce jour chez Yousign sont l'application web, le site web et le design-system.

La base de code du design-system s'organise avec l'architecture ITCSS
Rapide revue technique
- Angular 1, Typescript
- Sass, InuitCSS, ITCSS
- Webpack
- Git
- Wordpress, ACF, Custom Theme
Ce que j'ai appris
La mise en place d'un design-system et sa maintenance m'a permis d'appréhender la collaboration avec plusieurs profils différents. Mais également la gestion du partage de ressources parmi plusieurs projets. Améliorer la compréhension entre designers et développeurs reste au cœur de mes préoccupations. Le design-system est un outil très puissant pour améliorer les relations entre collaborateurs au quotidien.
Suite
Le design-system évolue constamment et est maintenant un produit à part entière. Les prochaines évolutions porteront sur la documentation globale des process techniques afin de faciliter l'intégration de nouvelles personnes dans l'équipe.
Illustrations svg réalisées par Léa Coiffey - Directrice Artistique [at]Yousignfr.

Kevin Bizien
Designer UI & Développeur Créatif
Tu souhaites me parler de ton projet web ? Contactes-moi à l'adresse bonjour@kevinbizien.com et échangeons dès maintenant !