Vous travaillez à votre compte, ou bien en télétravail depuis chez vous ? Un contact social vous manque au quotidien dans votre journée ? La Cordée vous propose des espaces de coworking conviviaux et chaleureux. Rejoignez la communauté et ne travaillez plus jamais seul.
Vision
Avril 2018. La Cordée, implantée à Lyon, Paris, Rennes, Nantes et Annecy, compte parmi ses espaces de coworking, plus de 900 membres. Forte de ses sept années d’expérience, l’équipe de La Cordée apporte beaucoup d’importance à la communauté. Bien être au travail, moments conviviaux, événements sont autant de différentes façons pour créer du lien et de l’interaction entre les gens.
Pour étendre et complémentariser les actions se déroulant dans les espaces, La Cordée propose aux adhérents une application web : Le Refuge. On y retrouve, entre autres, des petites annonces d’entraide, un calendrier avec les événements, la liste des membres et leur page profil, la réservation de salles de réunion…
La vision et la conviction de l’équipe sont simples : Le Refuge se doit d’apporter une meilleure expérience aux membres et une utilité unique. C’est à ce moment que Jérémie David me contacte et que notre collaboration commence, et ce par un travail d’UX Research.
État des lieux
Le Refuge est né en 2013, deux ans après la création du premier espace. C’est une application web Ruby On Rails, aujourd’hui développée et maintenue par François Ferrandis, développeur web à La Cordée.

Le projet consiste à améliorer l’interface, mais également à se poser des questions sur les fonctionnalités existantes. Une première phase d’analyse et de recherches sur le produit est nécessaire. Un petit groupe de travail de cinq personnes est alors constitué et nous commençons à itérer sur le sujet.
Mon rôle
Le premier objectif est de mettre en place une stratégie UX et réaliser un audit, dans le but de remettre à plat le produit et d’en assurer les fondations (vision, fonctionnalités…). Je décide donc de réaliser des interviews individuelles de certains membres de l’équipe de La Cordée. Une dizaine de personnes sera interrogée.
Stratégie
Une méthode de travail itérative est mise en place, au travers de cinq grandes étapes :
- A - Planification : définition des objectifs, réflexion sur les outils, méthodes et ressources nécessaires
- B - Exploration : Tests et enquêtes sur les besoins des utilisateurs
- C - Idéation : Synthèse et analyse des données de la phase d’exploration, brainstorming d’idées de conception
- D - Génération : Formalisation des idées, maquettes et wireframes, début de la conception
- E - Évaluation : Tests utilisateurs du travail produit
Référence : Méthodes de design UX - Carine Lallemand
UX Research
Audit de l’interface existante
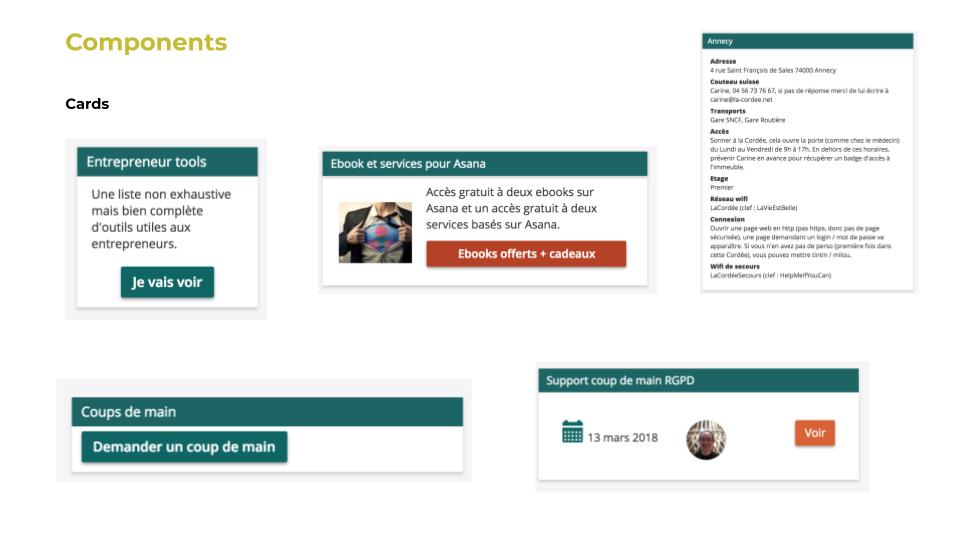
L’audition de l’interface existante permet de bien cerner les incohérences UI et UX du produit. Une bonne expérience utilisateur passe d’abord par une cohérence d’un point de vue branding et des composants UI de l’interface. Extraire et répertorier chaque morceaux de l’application permet de vite dégager les doublons et autres inconsistances présentes.

Entretiens sur la vision du projet
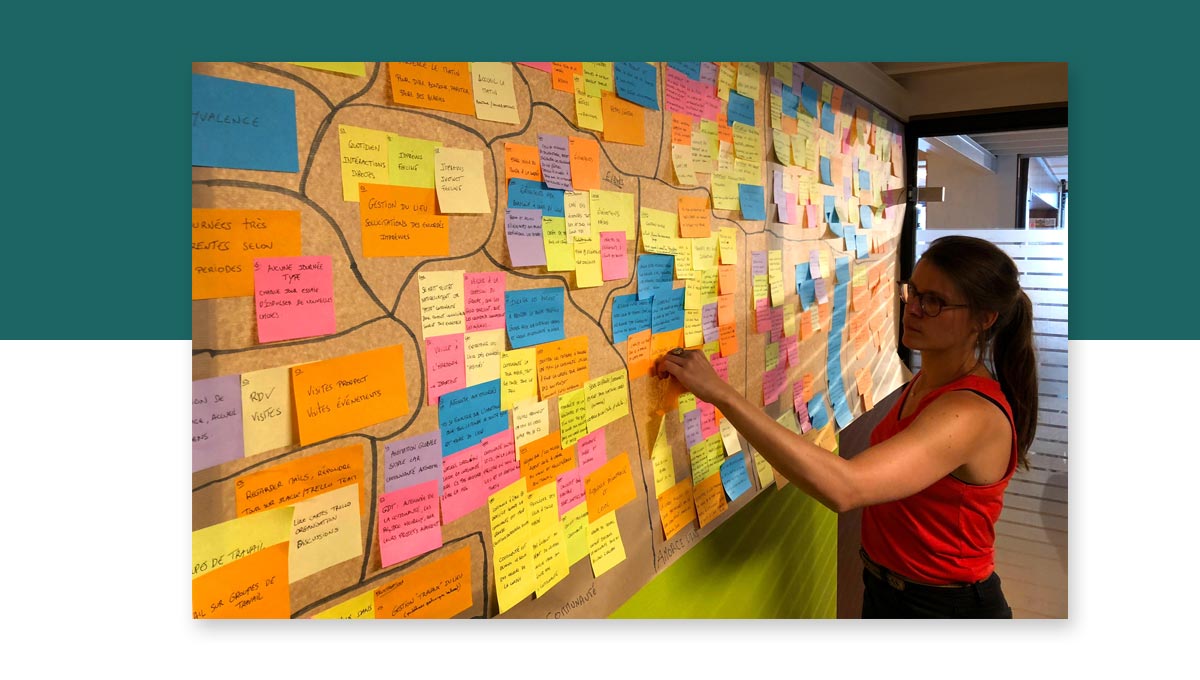
La mise en place d’entretiens individuels permet de faire ressortir les grands thèmes sur la vie de La Cordée, mais apporte également des précisions sur la vision globale de l’aventure. Il est question d’y parler de l’entreprise, des différents rôles dans l’équipe et des éventuelles frustrations au quotidien. Tout cela dans le but de dégager la raison d’être du projet. L’analyse des données recueillies est répertoriée sur un mur de post-its prêt à être utilisé pour un brainstorming “idéation”.
Questionnaire et Analytics
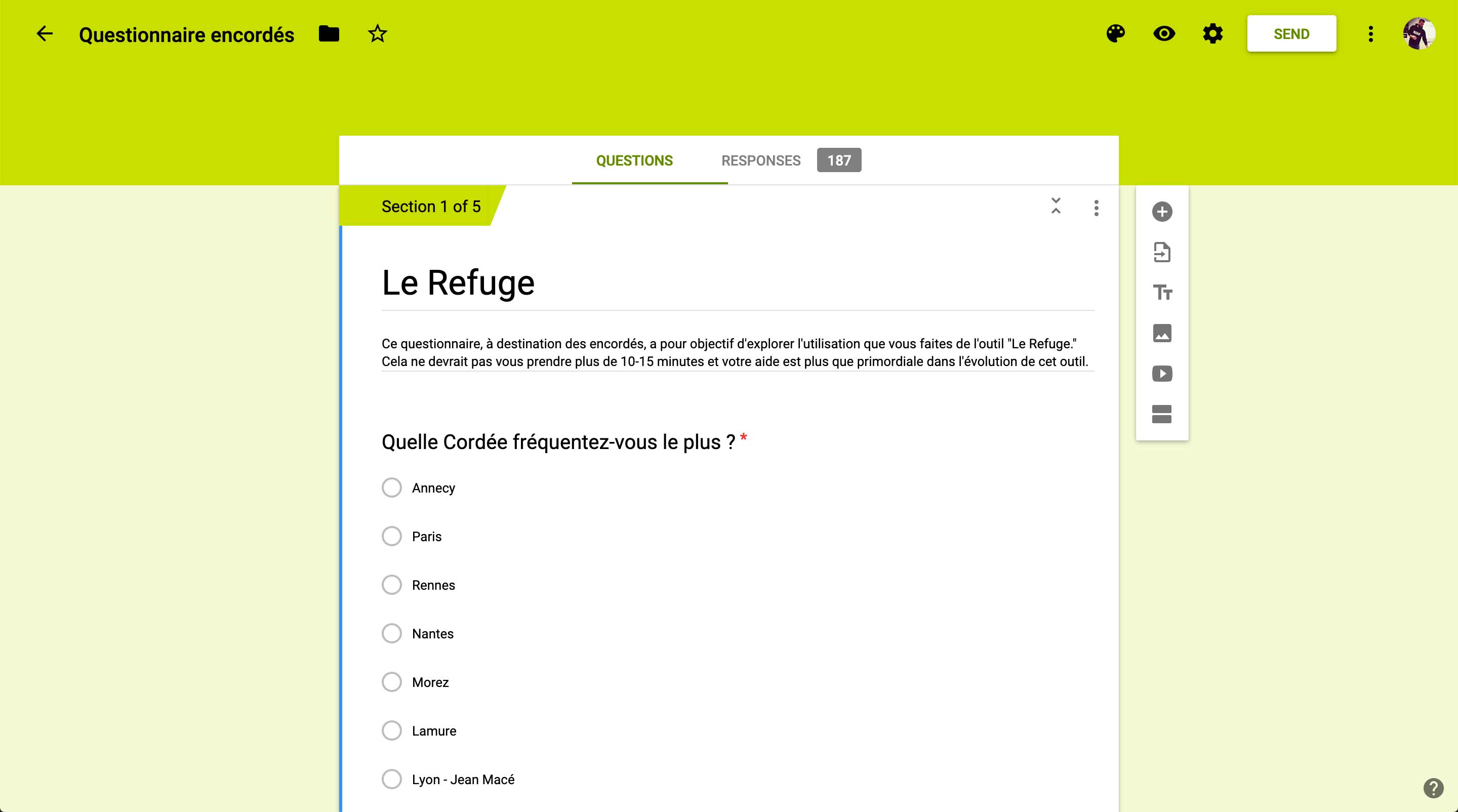
Une autre phase des recherches est bien entendu de relever l’avis des utilisateurs. La Cordée ne compte pas moins de 900 inscrits, un questionnaire est alors la méthode la plus simple pour recueillir des informations. S’ajoute à cela le traitement des données Google Analytics, souvent riches d’enseignements. Toutes ces données sont également classées et répertoriées sur des post-its sur un mur, prêtes à être utilisées pour le brainstorming.

Brainstorming Idéation
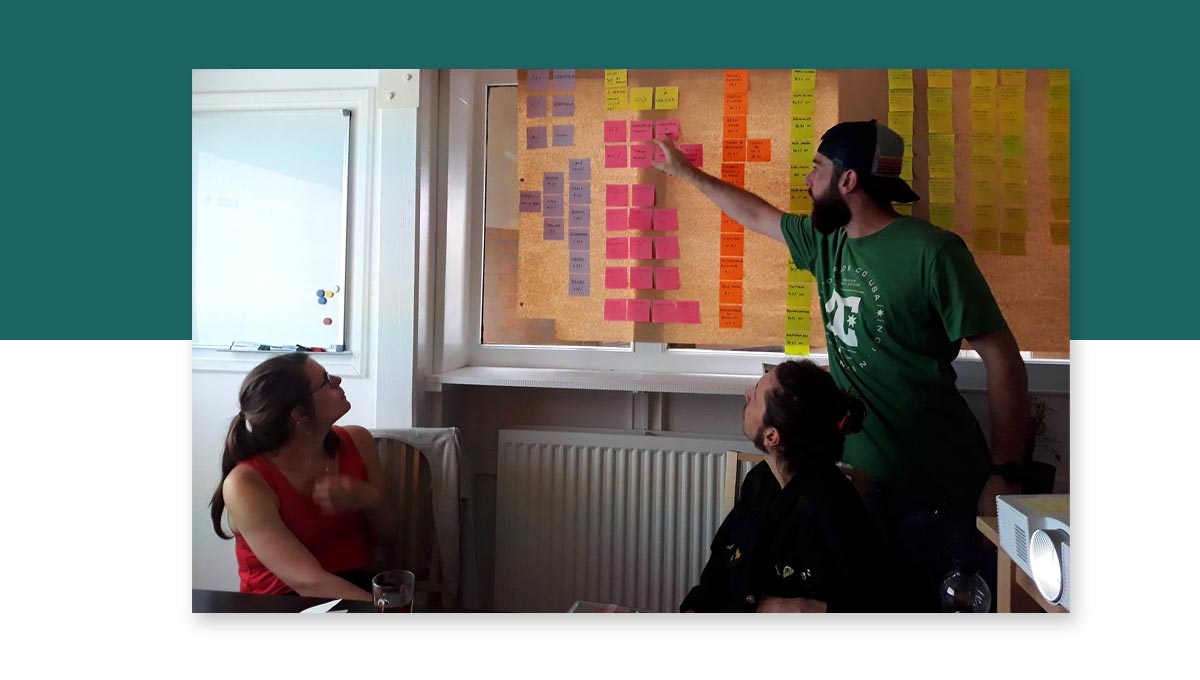
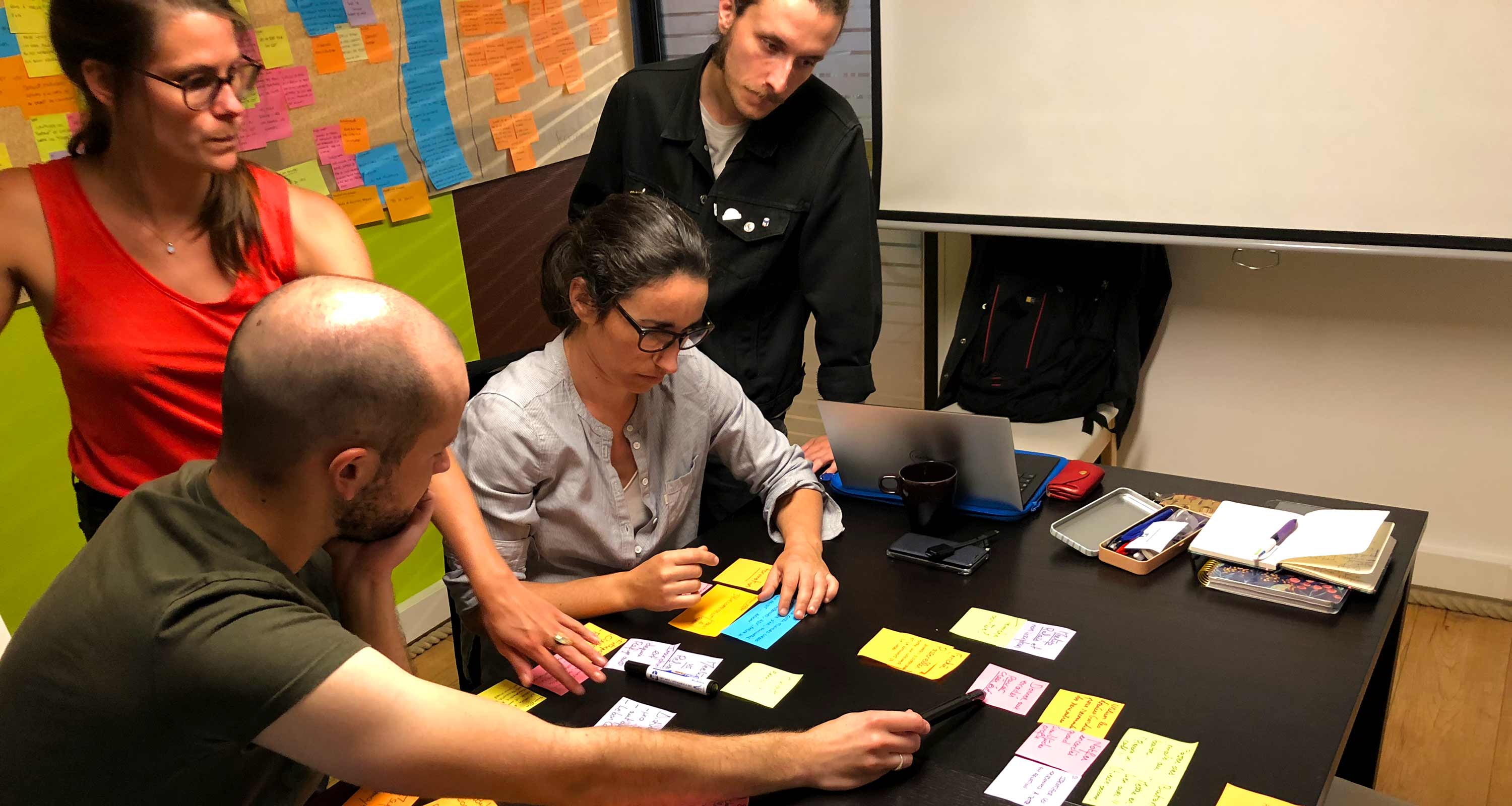
Le travail de recueil des données sert de base pour une journée brainstorming et la génération d’idées. La séance commence par l’étude de la retranscription des entretiens afin de définir la direction que Le Refuge doit prendre. Aussi bien en terme de stratégie que d’expérience. Parmi les post-its arrangés par thème au mur, l’objectif est de faire ressortir les idées et directions principales. Les discussions et débats se lancent alors naturellement.

À cela s’ajoute les retours utilisateurs du questionnaire qui permettent d’orienter d’un point de vue fonctionnalités les reflexions. À partir de cela on crée un tableau des priorités. Ce tableau permet de dégager de haut en bas les priorités du projet. On peut ensuite passer à la phase d’idéation avec de premières user stories et wireframes.
Ce que j'ai appris
La mise en place d’une stratégie UX permet de défricher et mettre à plat un projet. J’ai pu appréhender le travail de recherches et d’audit post-conception afin de définir les bases et la vision d’un produit, la direction qu’il doit prendre. L’UX research implique de garder un certain recul sur le projet et de ne jamais orienter les réponses aux questions que l’on soumet.
Suite
Le travail de conception n’en est qu’aux prémices. Il s’agit désormais d’itérer entre les trois dernières grandes phases (C, D et E), et éventuellement ajuster/modifier les deux premières (A et B) si besoin. Les user stories et wireframes doivent servir de base pour la conception de maquettes et l’évolution du développement du Refuge.

Kevin Bizien
Designer UI & Développeur Créatif
Tu souhaites me parler de ton projet web ? Contactes-moi à l'adresse bonjour@kevinbizien.com et échangeons dès maintenant !