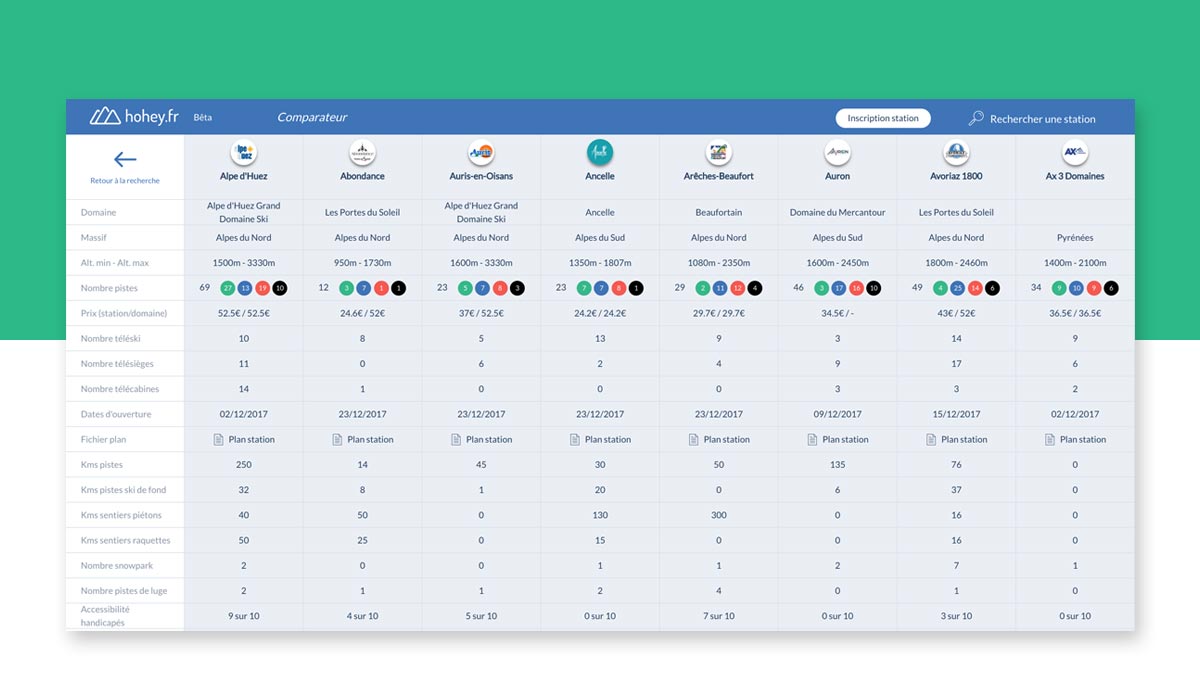
Vous prévoyez de partir au ski en famille ou entre amis ? Préparez votre voyage avec Hohey, comparateur de stations de ski. Identifiez les lieux qui vous correspondent, comparez-les, et choisissez votre destination.
Le problème
Romain Pichard, Jérémy Leherpeur & Kevin Dubourg, les fondateurs du projet, ont un constat simple : Comment trouver simplement la station de ski qui nous convient le mieux ? Pas facile de comparer rapidement et efficacement plusieurs sources différentes et incomplètes. Hohey est né, il faut créer une plateforme permettant de comparer, trier et filtrer toutes ces stations par critères.
Apport créatif et technique
C'est à cette étape que mon investissement dans le projet prend forme. Les fondateurs cherchaient des collaborateurs prestataires pour la conception et le développement front-end. Clement Le Biez, développeur front, et moi-même avons donc rencontré l'équipe Hohey.
Mon rôle
Je me suis tout d'abord occupé de la conception du design de l'interface. J'ai pu ensuite intégrer les maquettes au sein du projet front et mis en place une architecture scalable afin de pouvoir itérer facilement sur le design.
Design
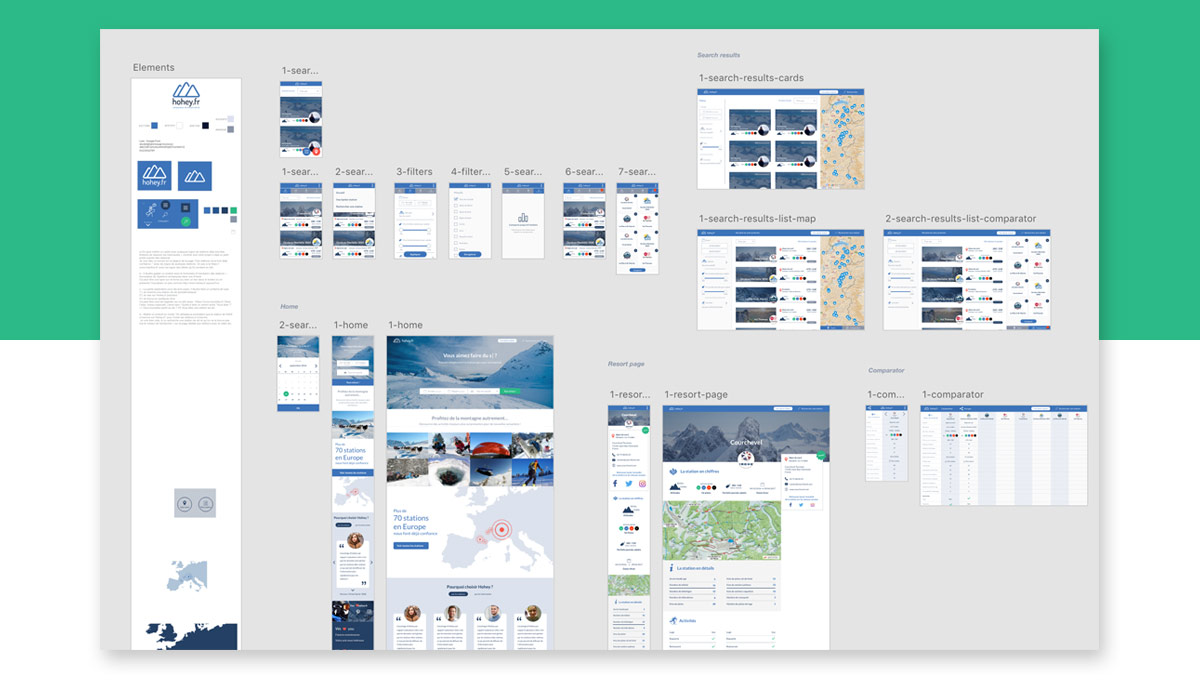
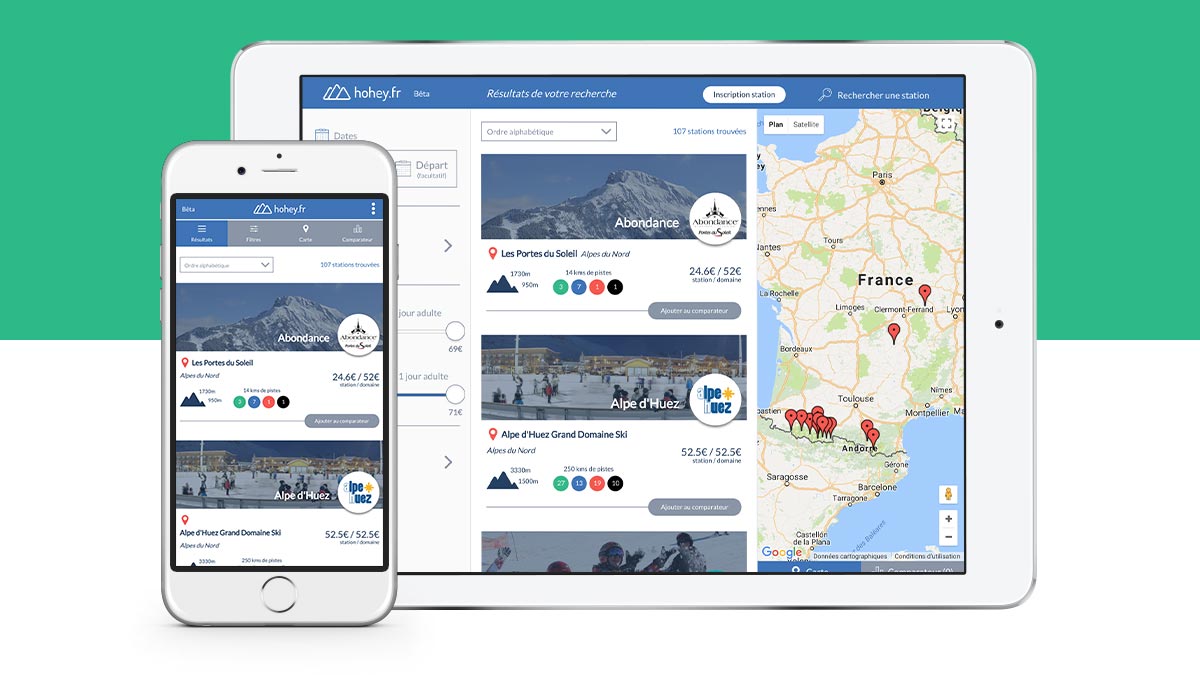
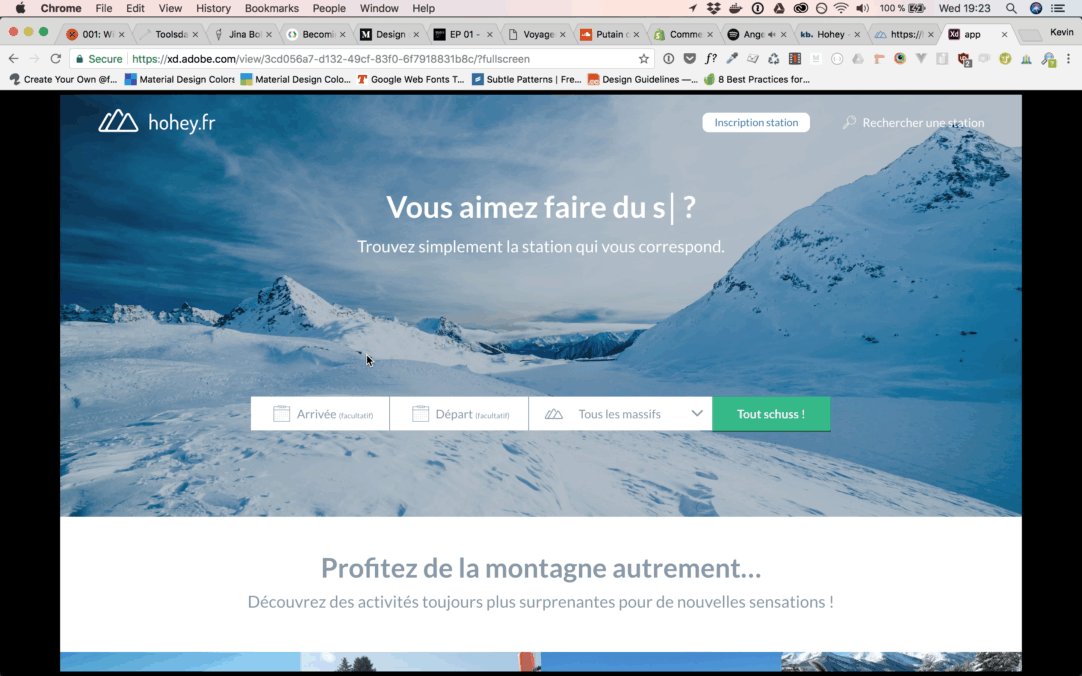
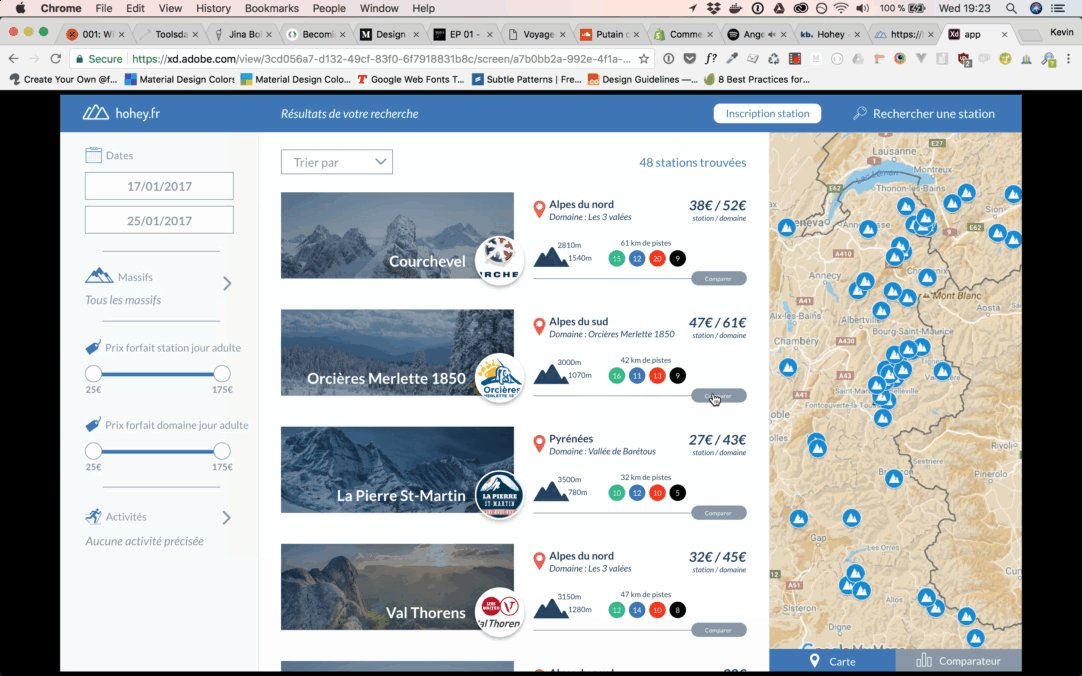
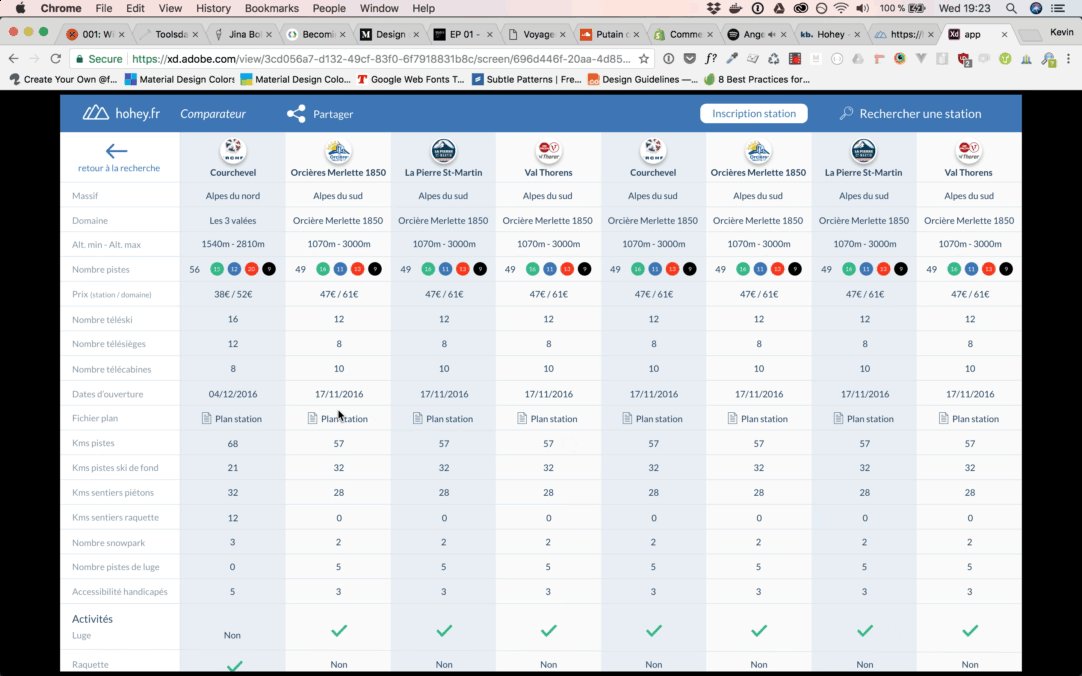
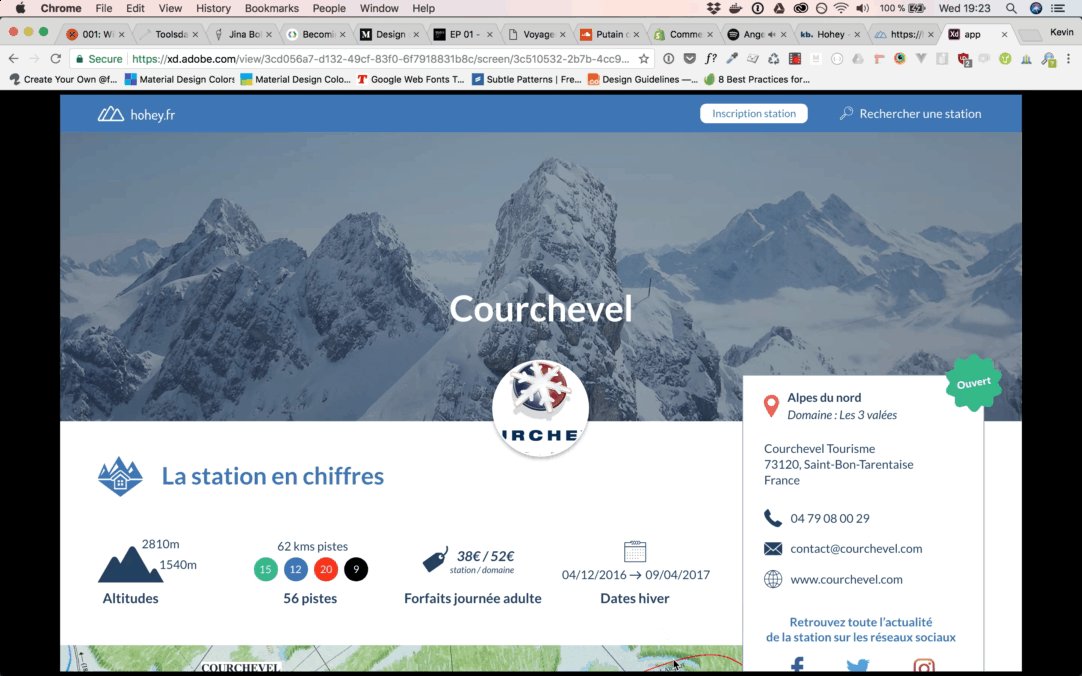
Lors de l'amorce de la conception de la plateforme, Hohey disposait d'un site web avec une charte existante. Mon travail s'est concentré sur la reprise de cette charte, l'élaboration de recherches d'ergonomies et travail sur l'UX. Avec une approche mobile-first, les maquettes ont été travaillées sur le logiciel Adobe Xd.

La réalisation de prototypes intéractifs en supplément des maquettes a permis à l'ensemble des collaborateurs de se mettre d'accord sur l'experience à tester.
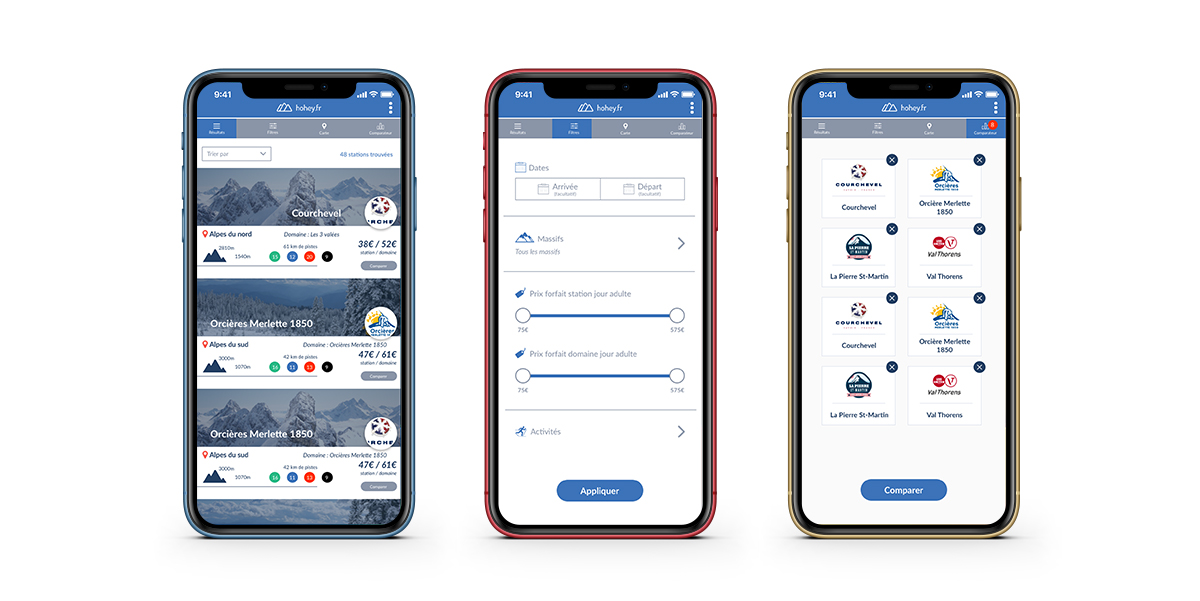
L'application étant responsive, le design est conçu de façon mobile-first. Voici un apperçu de wireframes mobile :

Intégration & développement front
En parallèle de la conception de l'interface, Clement a pu mettre en place l'application Javascript avec le framework Angular 2. Mon travail d'intégration fût de me greffer à ce framework et d'architecturer le code CSS avec une approche composants. Le but étant de réaliser un MVP (minimum viable product), nous devions faire un juste milieu entre architecture scalable et rapidité.
L'architecture design s'agence autour d'ITCSS et du framework InuitCSS. Ces outils/méthodes permettent d'assurer une bonne scalabilité et maintenance du code, de profiter de class objets et utilitaires. Le tout dépourvu d'UI afin de réaliser notre propre design. Pour en savoir plus sur cette architecture, rendez-vous à la section design-system.
Rapide revue technique
- Angular 2, Typescript
- Sass, InuitCSS, ITCSS
- Webpack
- Git
Compléments
API
Les développements back-end et infrastructures sont gérés par les fondateurs qui disposent des compétences nécessaires. L'API est basée sur le framework Symfony 2.
Gestion de projet
La gestion de projet est assurée grâce à Github : Kanban, issues et pull requests à la rescousse !
Ce que j'ai appris
Ce fût la première fois que j'intervenais dans un projet Angular 2. Le fait d'accompagner cette jeune startup dans la mise en place d'un MVP était également très intéressant. Il a fallu se poser les bonnes questions pour aller à l'essentiel et développer la fonctionnalité principale : la recherche et comparaison de stations de ski.
Suite
Le projet est en cours d'évolution avec l'apparition prochaine de nouvelles fonctionnalités. Il sera possible d'organiser ses vacances de façon collaborative en constituant une liste de vacanciers. Avec la possiblité pour chacun de réserver ses équipements pour le séjour. Stay Tuned ;)

Kevin Bizien
Designer UI & Développeur Créatif
Tu souhaites me parler de ton projet web ? Contactes-moi à l'adresse bonjour@kevinbizien.com et échangeons dès maintenant !