Electronic signature in one click is possible and very simple with Yousign. If you have read the first part of the case study, you have discovered my work on the web application and the design system. I will now tell you about my role in the evolution of the marketing website.
→ View the first part of the case study.First redesign
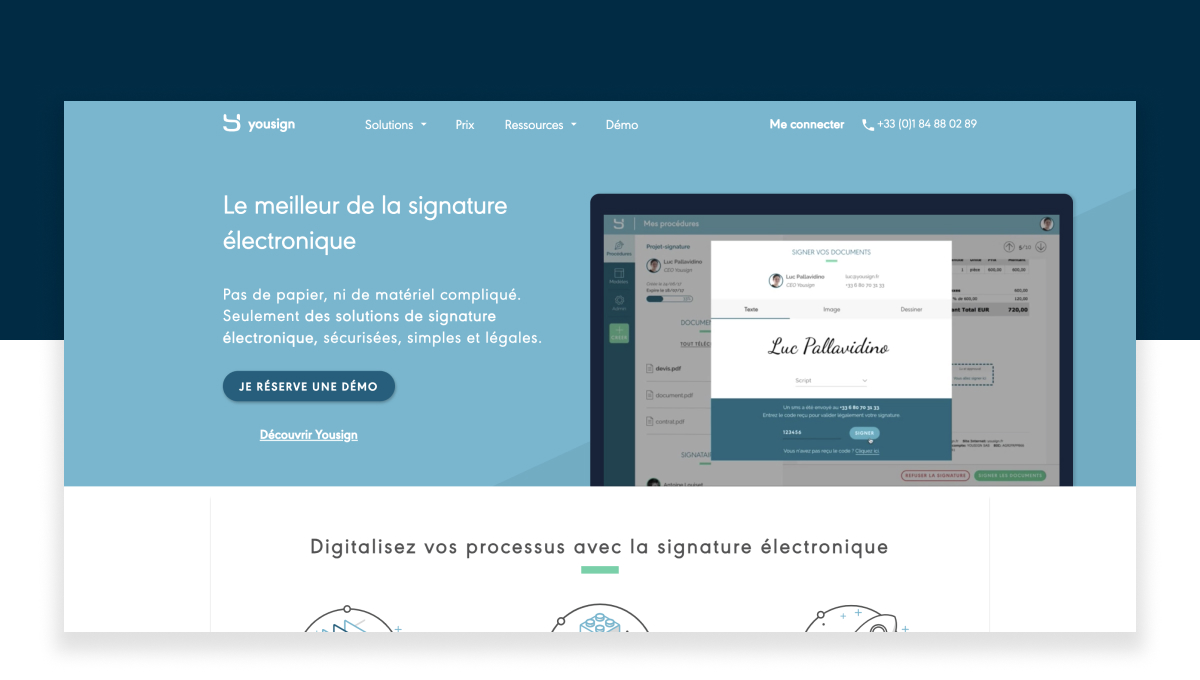
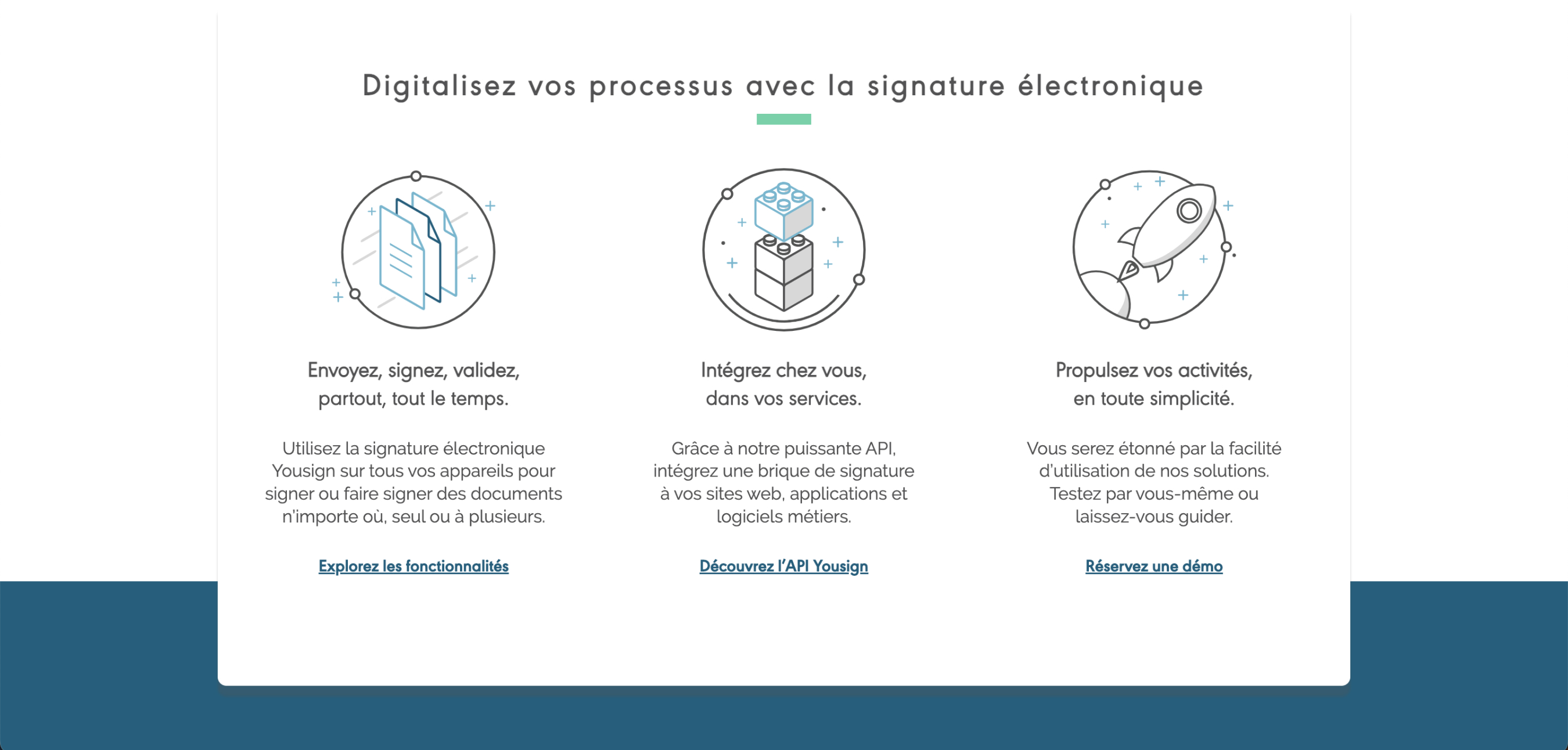
May 2017. It had been a year since I joined the project. Until then, we had devoted all our energy to the web application and Yousign's core business. It was now time to redesign the marketing website to align its design with the new graphic charter.
We decided to start from scratch. The existing website was just a simple showcase, without a blog or much content. Our goal and vision were to elevate this website to the next level, with beautiful sales pages and a dynamic blog.
My role
As the UI designer and web integrator on the project, I took the initiative to propose using the WordPress CMS, which I know very well. The need was simple: to recreate the UI and Yousign universe on both the application and the marketing site. Alexis Michel manages the content and marketing part, Léa Coiffey handles the artistic direction and mockups, while I am responsible for bringing it all to life and making it editable via the CMS.

Front-end: custom theme
Before Yousign, I had already set up dozens of WordPress-powered websites. During my two years at the web agency Imagile in Caen (formerly MH Communication), I learned how to develop a theme and fully customize a site's interface with this CMS. To do this, I had created a blank "starter" theme based on the work of Automattic, the company behind WordPress.
With this base template, I had full control over the front-end to integrate the mockups designed by Léa. I incorporated my favorite processes for efficient and clean development: a SCSS architecture, a front-end build tool with Gulp, and a custom system for managing SVG icons.
In the templates of this theme, I could also create links with the WordPress back office to customize data management.

Back Office
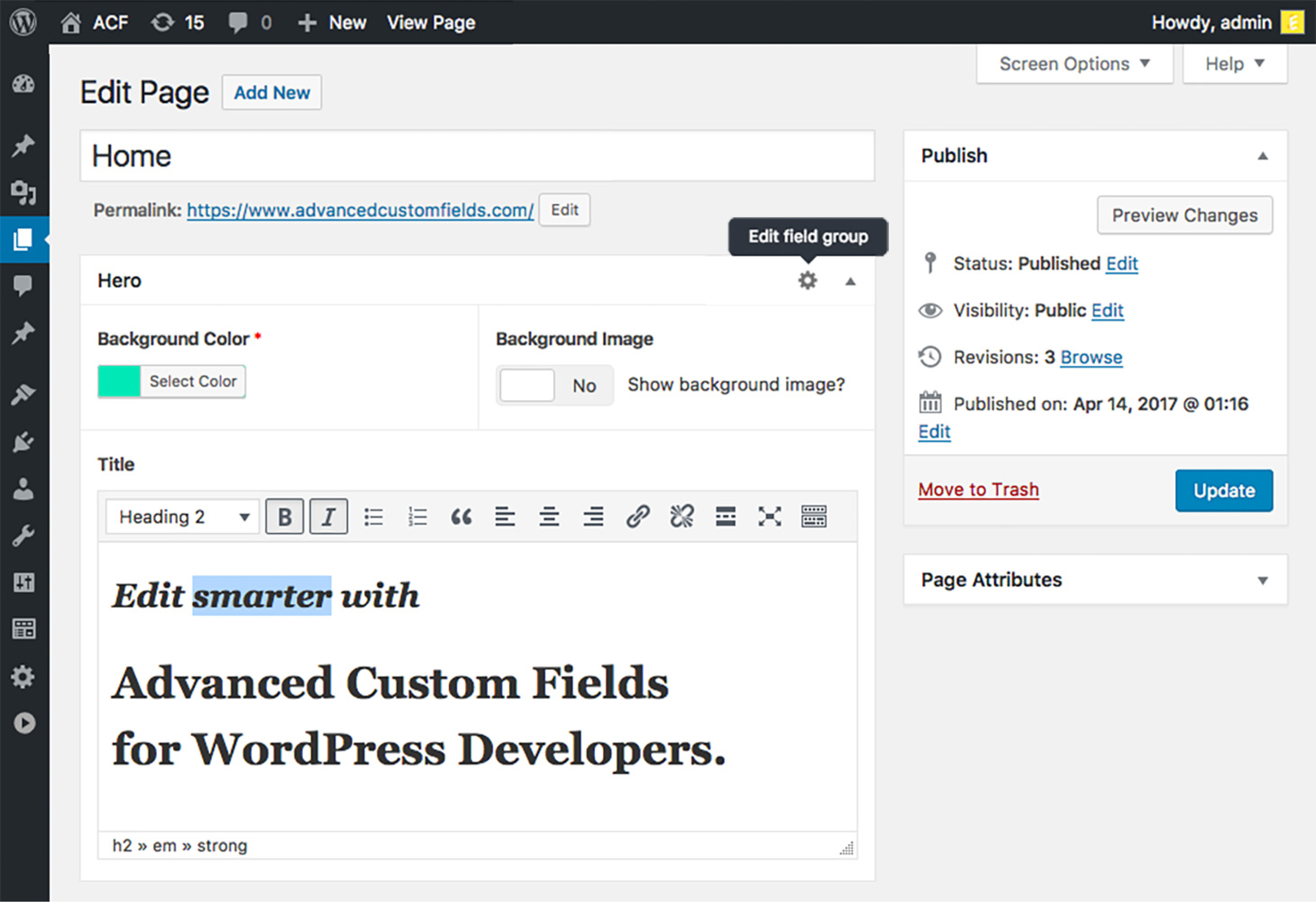
The site administration was crucial. Our goal was to allow everyone to easily edit the data for marketing pages and blog posts. To achieve this, I opted for Advanced Custom Fields (ACF), a powerful WordPress plugin that efficiently organizes all project data.
Based on our content work and mockups, we organized our data efficiently. This made them editable by everyone and integrated them into the different pages according to our graphic charter. Thanks to this approach, updating texts, images, or creating and publishing new articles no longer required the intervention of developers.

Brief technical overview
- Wordpress, ACF, Custom Theme
- Sass, InuitCSS, ITCSS
- Git
- Gulp
Reinforcement in the team
February 2018. I welcomed Benjamin Mellec, an intern in web integration and front-end development. Together, we managed the evolution and maintenance of the WordPress site. At the end of his internship, Benjamin was hired and I was able to entrust him with the responsibility for this marketing website part. This allowed me to refocus on product development and invest myself in other freelance projects.
→ View Benjamin's mentorship case study.Second redesign
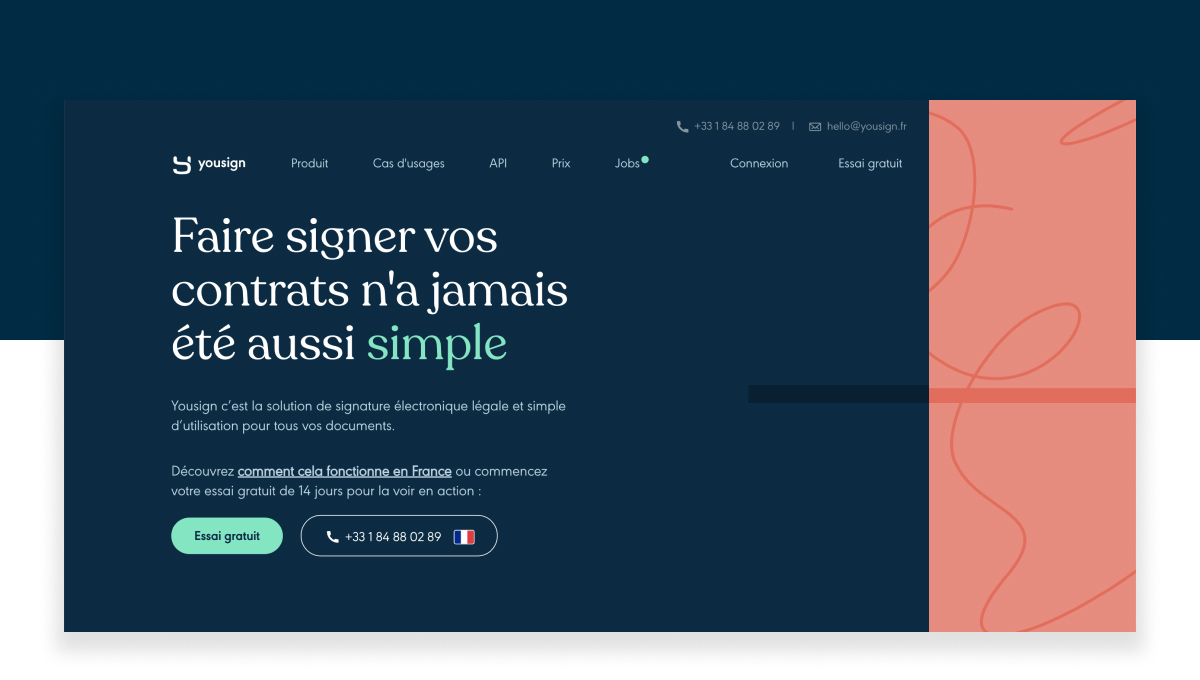
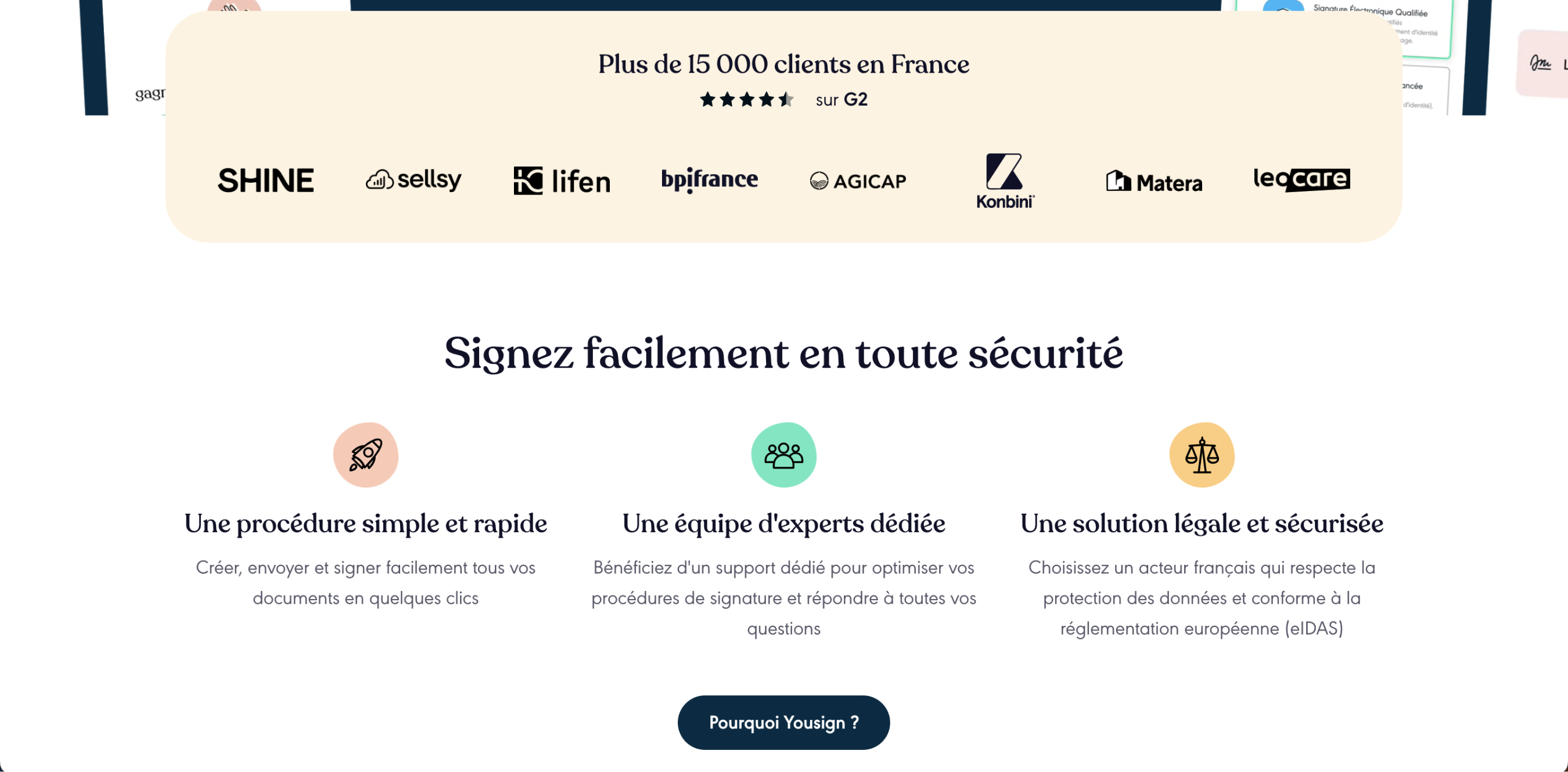
February 2019. A new phase was necessary, and Yousign decided to completely redesign the front-end: visual identity, product, and website. The goal was to develop a site that met the same needs, with a custom front-end and a back office that allowed editing and creating pages.
Our challenge was to design and develop a more efficient and dynamic interface, offering a smoother user experience. This applied to both the product, with a new version of the application, and the marketing, with a redesign of the website.
My role
Benjamin having taken over the technical direction of the website, we had lengthy discussions about the possibilities available to us for migrating from WordPress to a JavaScript solution. Arnaud Courdille, a full stack developer at Yousign, also lent us a hand on this project.
My role was to advise, then integrate and develop this third version of the website alongside Benjamin and Arnaud. Alexis and Léa, for their part, remained responsible for marketing and artistic direction.

Front-end
We opted for the Nuxt.js framework, based on Vue.js, as it was the technology we were most familiar with. The logic and organization of Vue.js were familiar to us, which allowed us to be efficient and offer a smoother and more satisfying navigation experience between pages.
As with the WordPress theme development, we had full control over our design. This allowed us to integrate all the mockups from the new artistic direction and create an efficient bridge between this front-end and our database.
We also chose to integrate TypeScript into Nuxt. This decision allowed us to adopt a more rigorous approach in our JavaScript development, following precise rules, particularly under Arnaud's direction.

Back Office
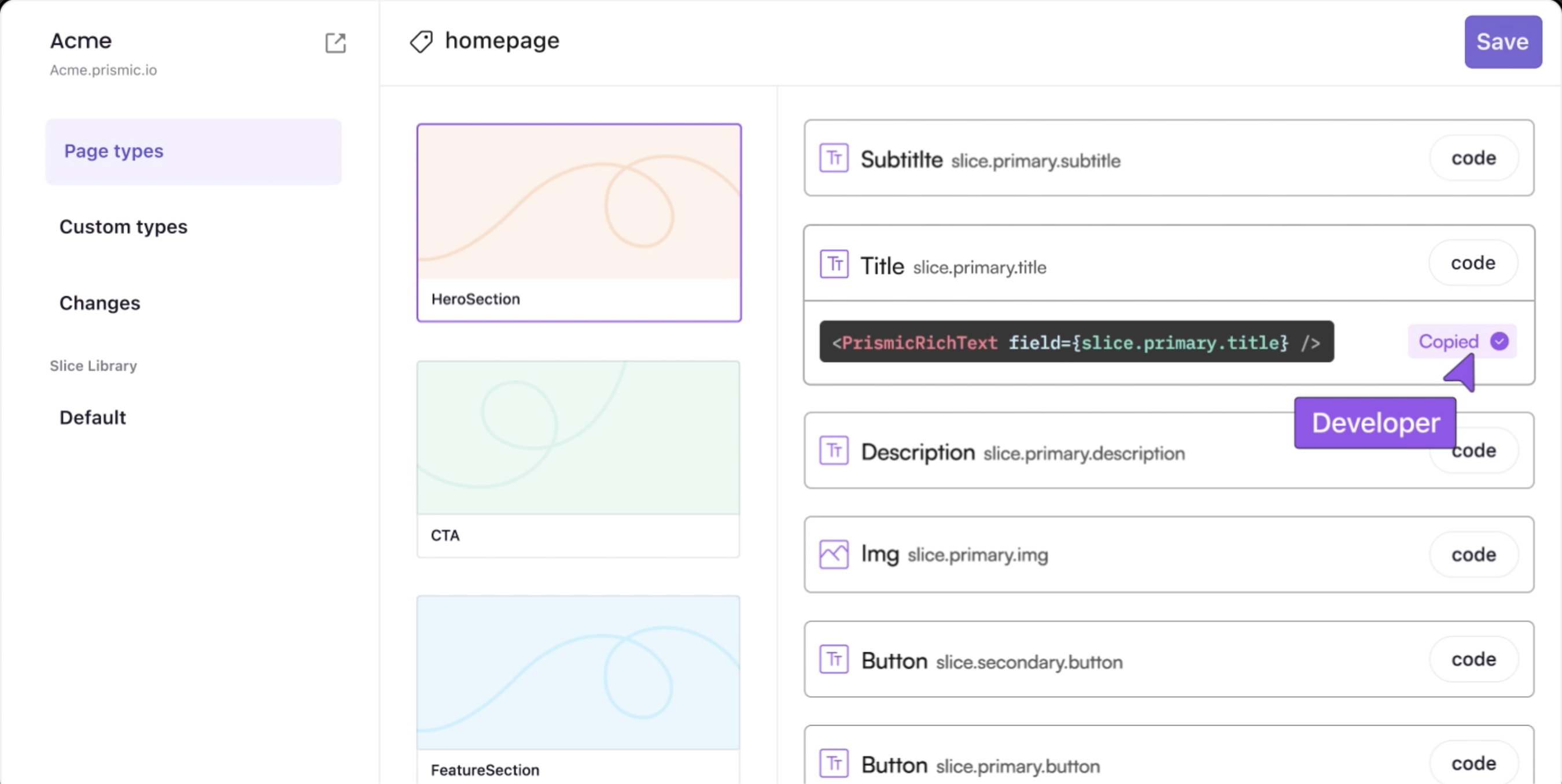
For data management and editing, we opted for Prismic, a "headless" CMS. The processes were similar to those of the second version, as our needs remained unchanged, but with different technologies. We transferred some data from WordPress to Prismic, although the majority of the content was reworked.
The ultimate goal remained the same: to allow anyone with an editor role in Prismic to modify, create, and restructure pages without the intervention of a developer.

Brief technical overview
- Nuxt.js et Vue.js
- Typescript.js
- Sass
- Prismic.io
- Git
What I learnt
The redesign of this website was rich in lessons. Firstly, it allowed me to deepen my knowledge in WordPress development, both for custom theming and back-office customization via ACF.
In a second phase, I was able to work more in-depth on a Nuxt and Vue.js project, technologies that I had previously only used personally for my website. It was also my first experience with TypeScript and Prismic on a professional project.
Next step
The marketing website is constantly evolving. Today, I am called upon to work on it according to Benjamin's needs, who reaches out to me. Whether it's new pages, redesigns of existing pages, or additions of major features, I remain involved. The most recent intervention was a significant redesign of the blog section.
SVG illustrations done by Léa Coiffey - Artistic Director [at]Yousignfr.

Kevin Bizien
UI Designer & Creative Developer
Want to tell me about your web project? Contact me at bonjour@kevinbizien.com and we can start talking soon!