How many times have you ended up having to print out a document, sign it, scan it and send it back? Too many, no doubt. With Yousign, sign as many documents as you like with other people without wasting a single minute. And legally, of course.
First contact
May 2016. At the time, Yousign had been around for three years and was looking for a new service provider for its UI/UX design and integration needs. The start-up wanted to move their graphical charter, visual identity and digital product usability up a level. I met a young and dynamic team, led by Luc Pallavidino et Antoine Louiset. Let's go!
Overview upon arrival
Yousign put all its trust in me for this exciting assignment. I joined two friends already working there, including a front-end developer, Clement Le Biez. The project was simple: to develop a new, modern, user-friendly web application bursting with functionalities and pleasant to look at, in a scalable, maintainable and durable manner. Big fucking challenge!
We recommended that the company bring in Léa Coiffey, a friend of ours working as an artistic director, to cover the entire front-end stack and give us the best chance of success. We were ready.
The ongoing project first required an audit, to identify the changes to be made and establish a list of priorities. I will come back to the technical details a little later on in the case study. In a nutshell, the app was developed via Angular 1 with Bootstrap for dependent data. My goal was simple: to remove the Bootstrap dependency and implement our tailored design.
My role
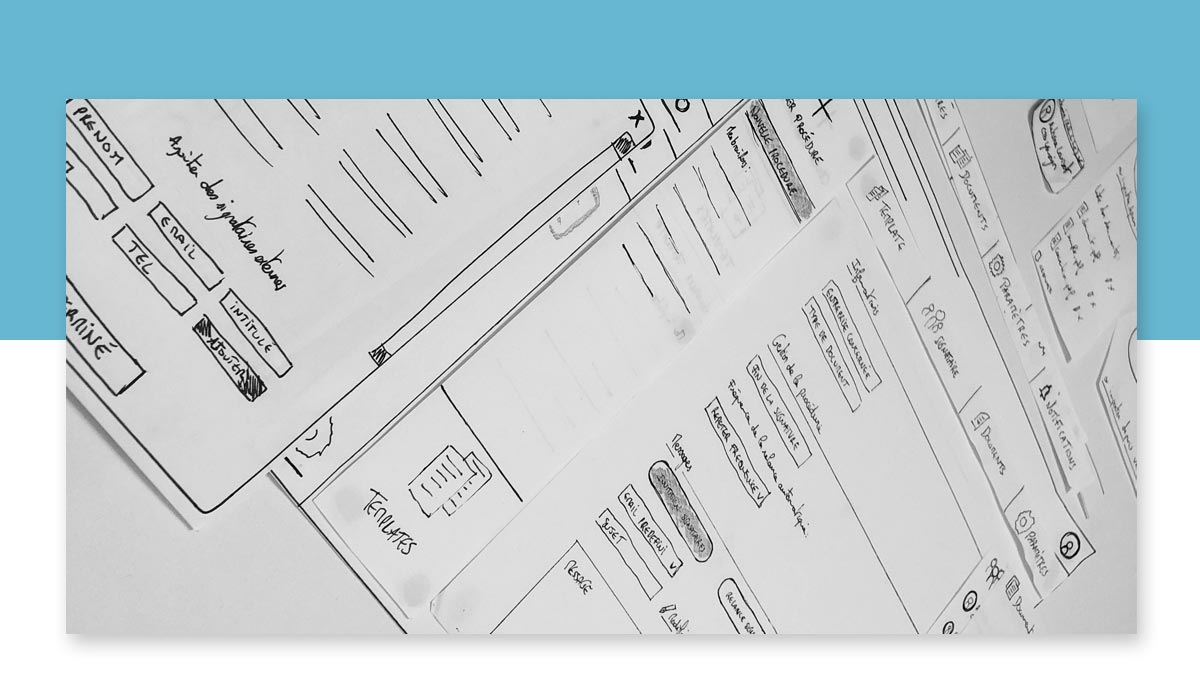
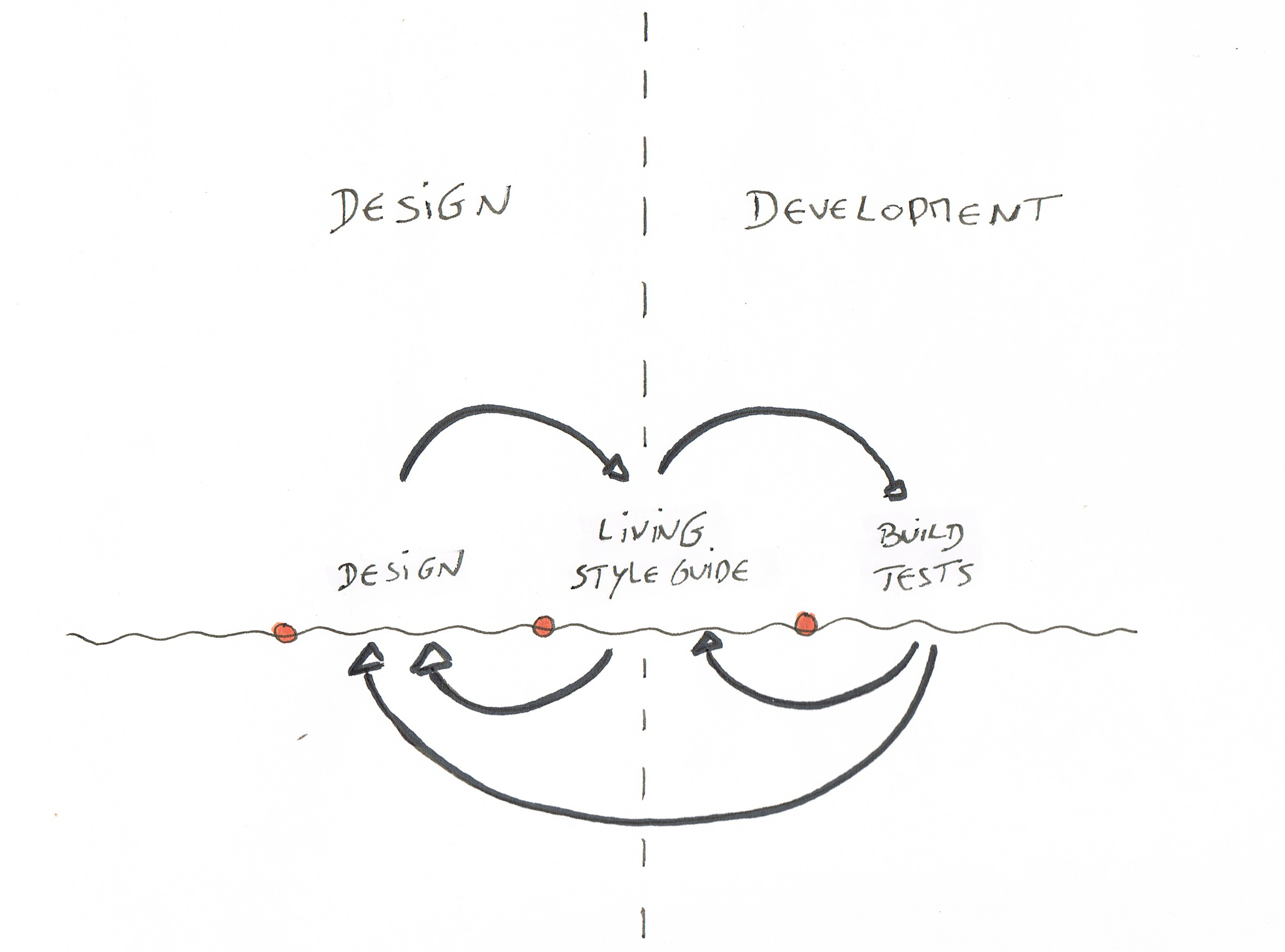
My first task was to rethink the app’s user-friendliness using paper wireframes, models and prototypes. I then had to imagine how the design could be organised from a technical point of view. We chose to implement a living style guide in the application.

Design
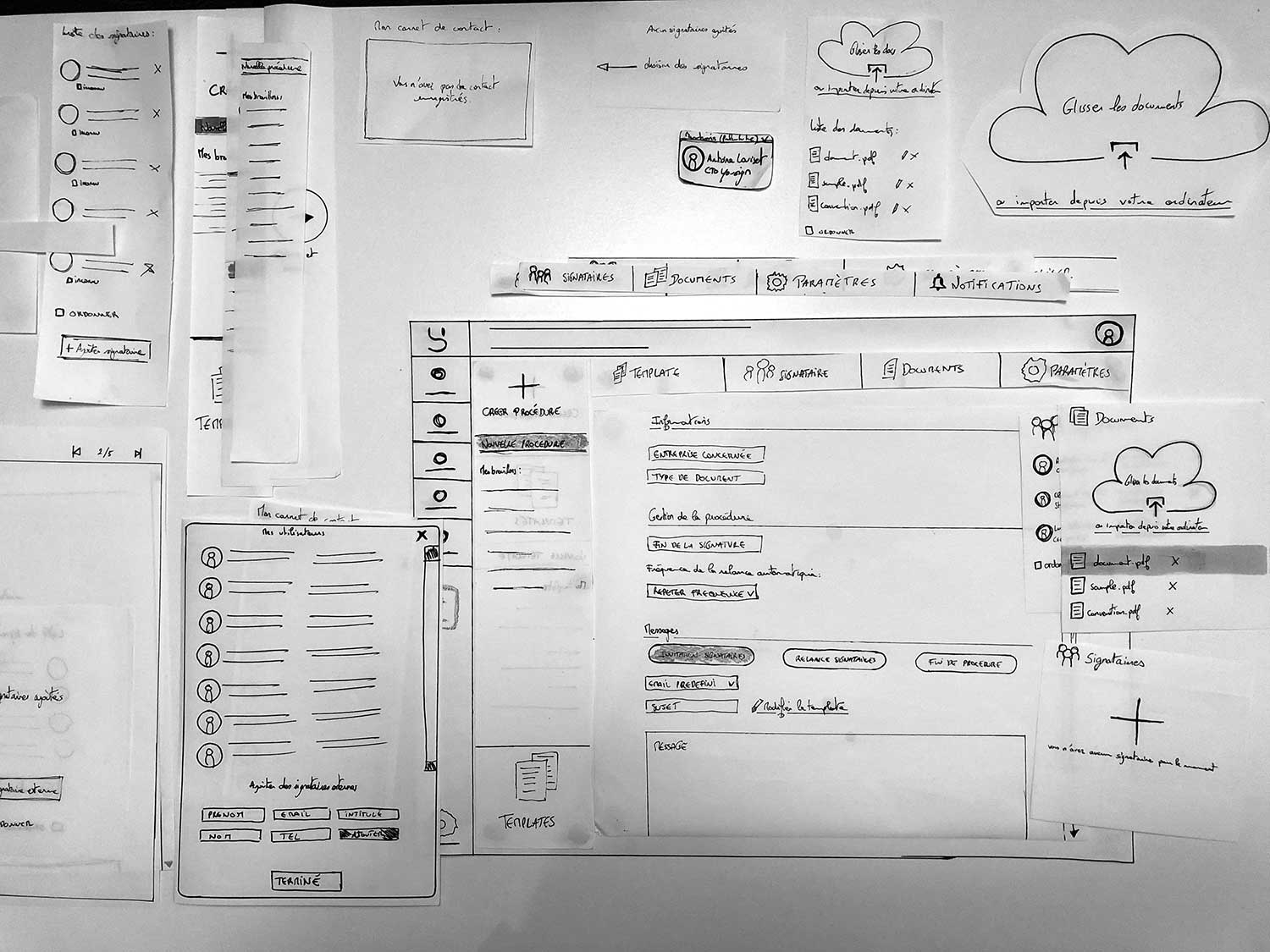
At the same time as the graphical charter was progressing, I started to search for user experience regarding the app’s main functionalities. Nothing was more powerful than paper wireframes to get a good head start and find a form of usability that I could dig into deeper and test. Using the Marvel App helped us better envisage what we wanted - with the creation of prototypes based on paper wireframes.

I started working in close collaboration with Léa for the software transfer. We combined our respective tasks, i.e. the charter UI with the UX. To do so, I based all my work on Adobe Experience Design, which enabled us to turn our models into clickable prototypes using just one type of software. Elements were cut-out using the software’s symbols, to prepare for integration.
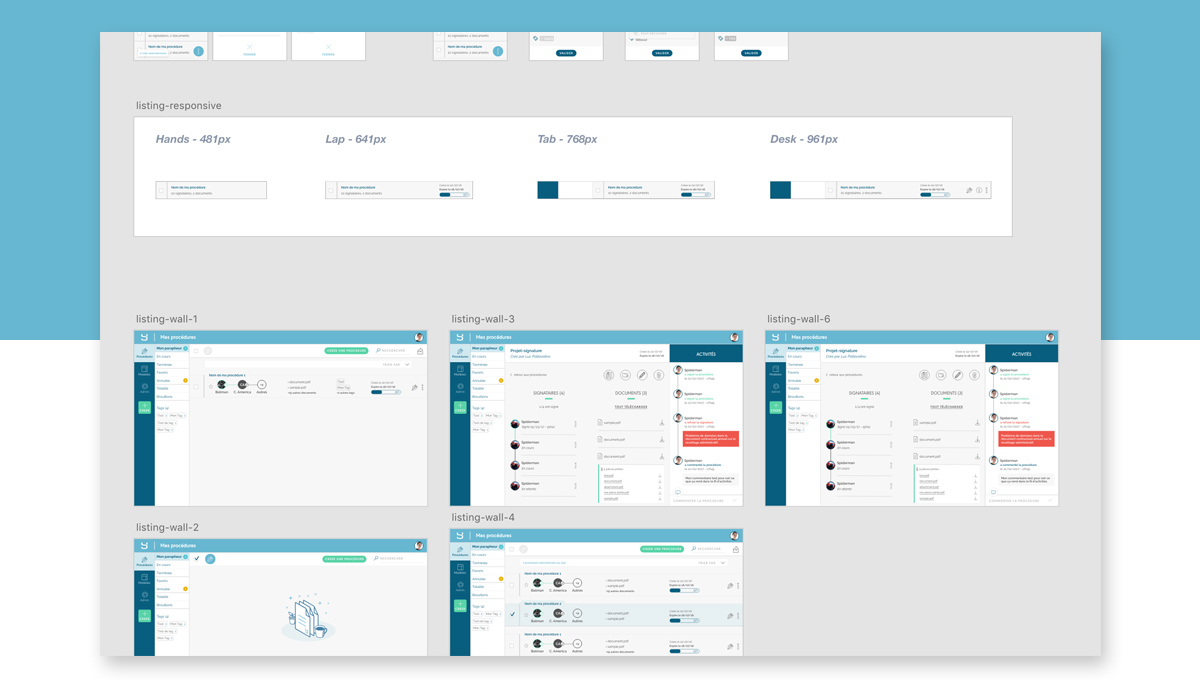
Below is the prototype of the high fidelity mockups made with Adobe Xd. Click anywhere on the wireframe to interact with this prototype:
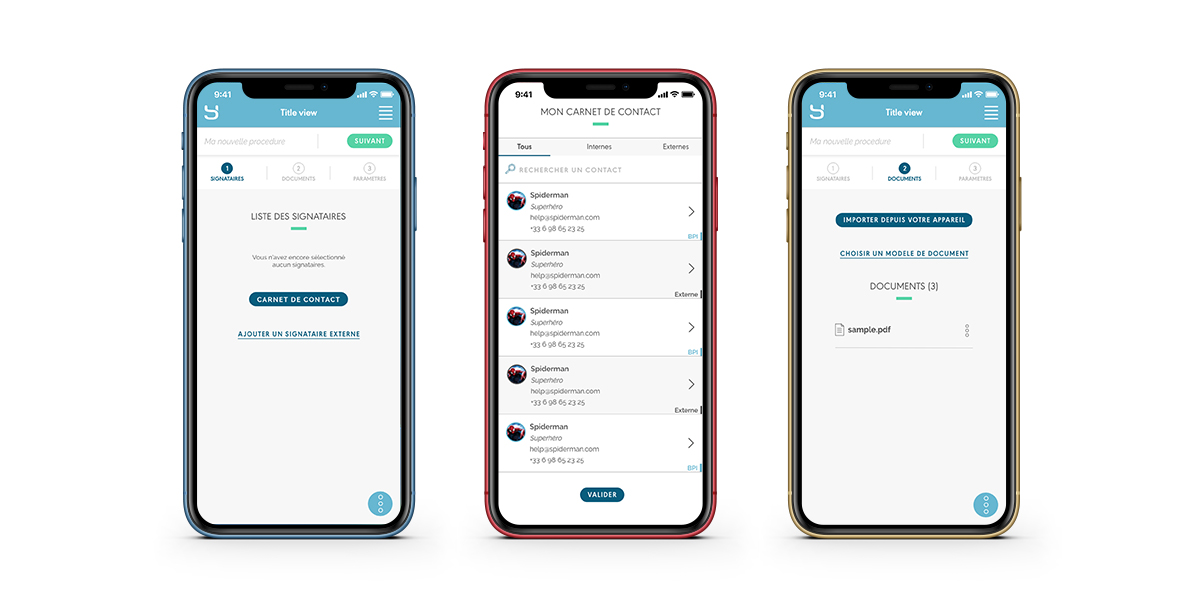
The application being responsive, the interface is designed in a mobile-first way. Here is some mobile wireframes:

Integration: positioning
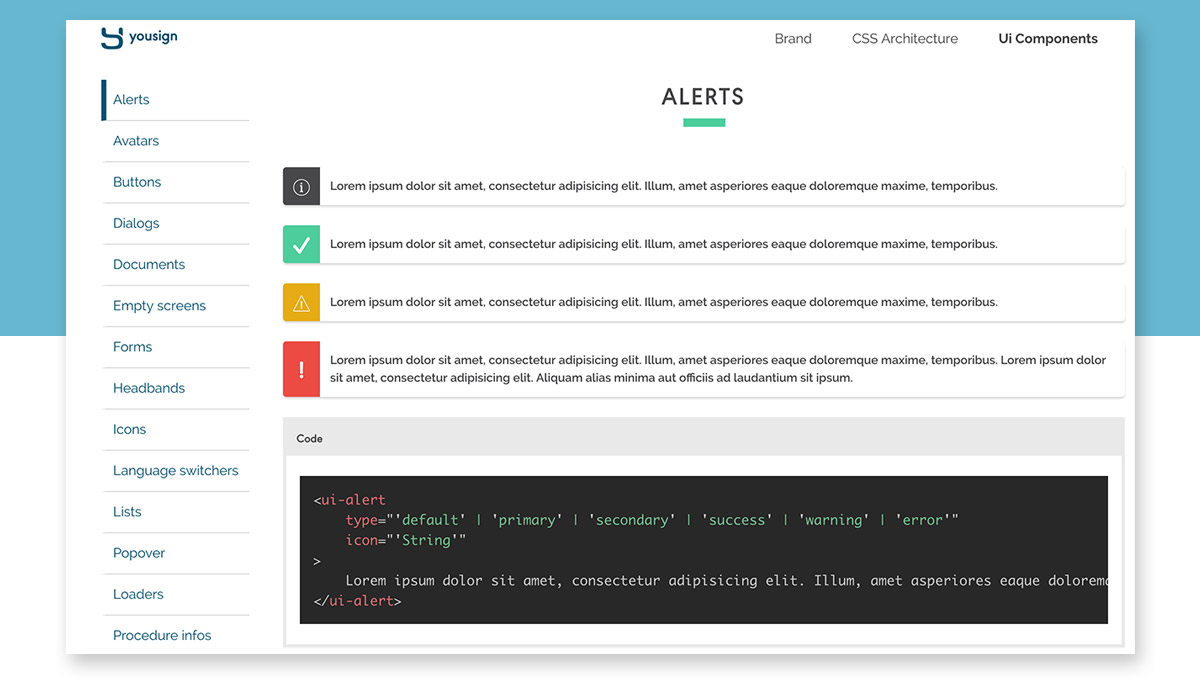
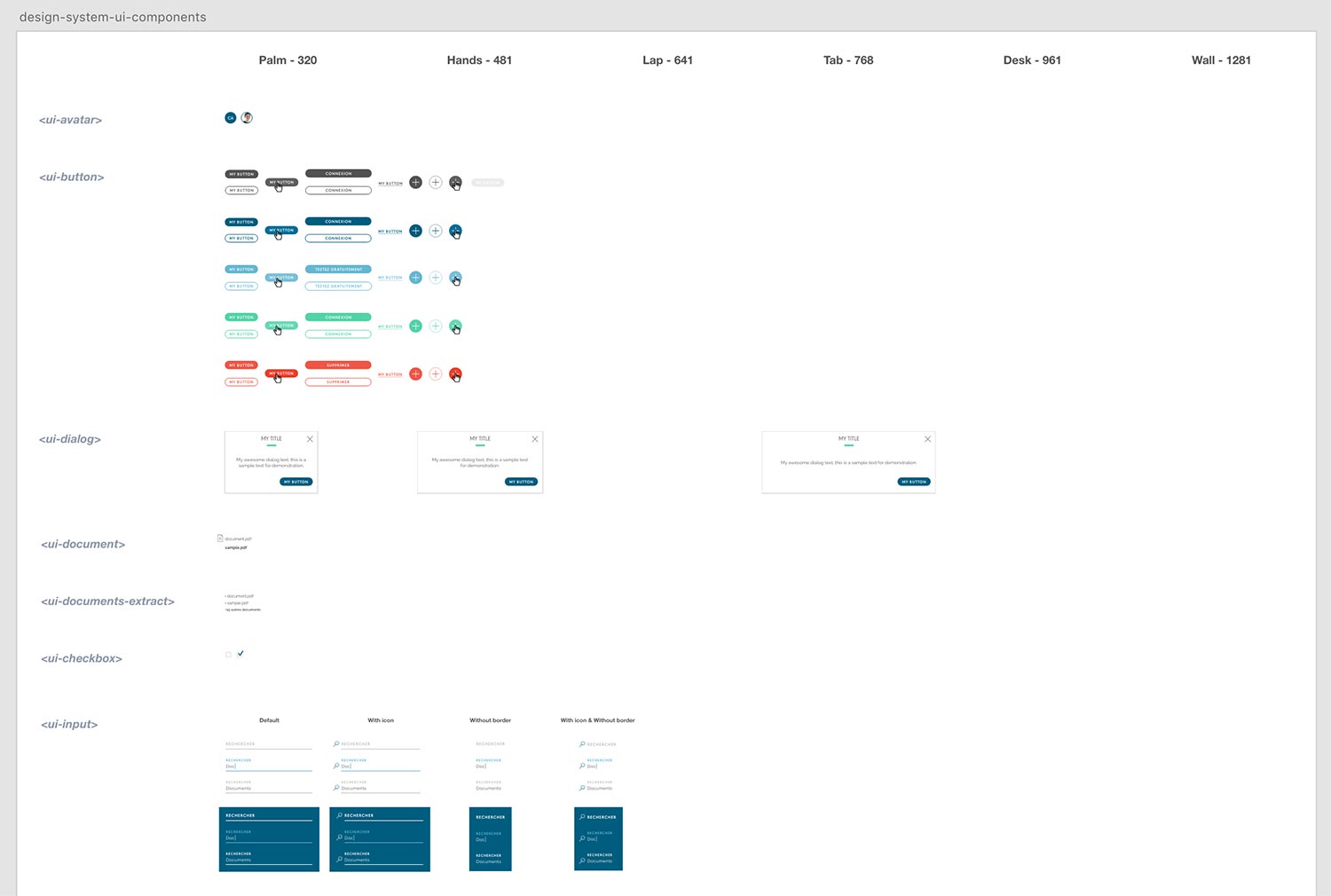
The design work done on the components already made it possible to iterate with front-end developers. We agreed on the cut-out and which attributes would be used as drivers. For instance, for the ui-button component, an attribute color existed, so the right styles could be attributed. The living style guide helped document our ui-components within the project. We got into the habit of doing style guide driven development. The purpose of this was that each of our components had usage documents enabling developers to build HTML pages quickly. This living style guide also contained information pertaining to the graphical charter, such as colours, fonts, icons and project identity. For further information on this method, read the article “Between design and development“ (french).

We are currently working on several products requiring the same charter and using the same ui-components. The living style guide evolved accordingly into an external design-system, making it possible to share design resources. This design-system also hosts overall front-end processes. These include code organisation, architecture, tools and good practices/common conventions. Yousign’s main products to date are the web application, the website and the design-system.

The design-system’s code basis revolves around the architecture ITCSS
Brief technical overview
- Angular 1, Typescript
- Sass, InuitCSS, ITCSS
- Webpack
- Git
- Wordpress, ACF, Custom Theme
What I learnt
Implementing a design-system and ensuring its maintenance taught me to apprehend collaboration with several different people. It also taught me to manage resource sharing between several projects. Improving understanding between designers and developers was one of my core concerns. The design-system is an extremely powerful tool used to improve relations between employees on a daily basis.
Next step
The design-system is constantly evolving and is now a product in itself. Future changes will be focused on overall technical process documentation, to make the inclusion of new people in the team easier.
SVG illustrations done by Léa Coiffey - Artistic Director [at]Yousignfr.

Kevin Bizien
UI Designer & Creative Developer
Want to tell me about your web project? Contact me at bonjour@kevinbizien.com and we can start talking soon!