Are you self-employed, or do you work remotely from home? Do you miss daily social contact? La Cordée offers warm and welcoming coworking spaces. Join the community so you never have to work alone again.
Vision
April 2018. La Cordée is established in Lyon, Paris, Rennes, Nantes and Annecy, and counts over 900 members throughout its coworking spaces. Drawing on its seven years of experience, La Cordée’s team plays a prime role within the community. Ensuring well-being at work, encouraging a friendly environment and organising events are its way of boosting relations and interaction between coworkers.
To add to and complement the various actions already in place, La Cordée also provides members with a web application: The Refuge. Amongst other things, it includes a community message board, a calendar containing the scheduled events, the list of members and their profile pages, a platform for booking meeting rooms, etc.
The team’s vision and conviction are simple: The Refuge should provide the best possible experience and a unique usefulness to members. As such, I was contacted by Jérémie David and we began our collaboration, based on UX Research work.
Overview upon arrival
The Refuge was launched in 2013, two years after the first coworking office was created. It is a Ruby On Rails web application, currently developed and maintained by François Ferrandis, a web developer working at La Cordée.

The project consisted in improving the interface, and assess existing functionalities. An initial analysis and research phase concerning the product was necessary. A small working group of five people was thus formed, and we began our design iteration process.
My role
Our first goal was to implement a UX strategy and conduct an audit, with a view to revamping the product entirely and creating new foundations for it (vision, functionalities, etc.). I therefore decided to individually interview certain Cordée team members. A dozen people were consulted.
Strategy
An iterative work method was put into place, based on five key stages:
- A - Planning: defining goals, and thinking about the required tools, methods and resources
- B - Exploration: Tests and surveys concerning users’ needs
- C - Conceptualisation: Summary and analysis of the data collected during the exploration phase, brainstorming for design ideas
- D - Generation: Ideas, models and wireframes were formalised, and the design work was started
- E - Assessment: Users tested the product
Reference : Méthodes de design UX - Carine Lallemand (french book)
UX Research
Audit of the existing interface
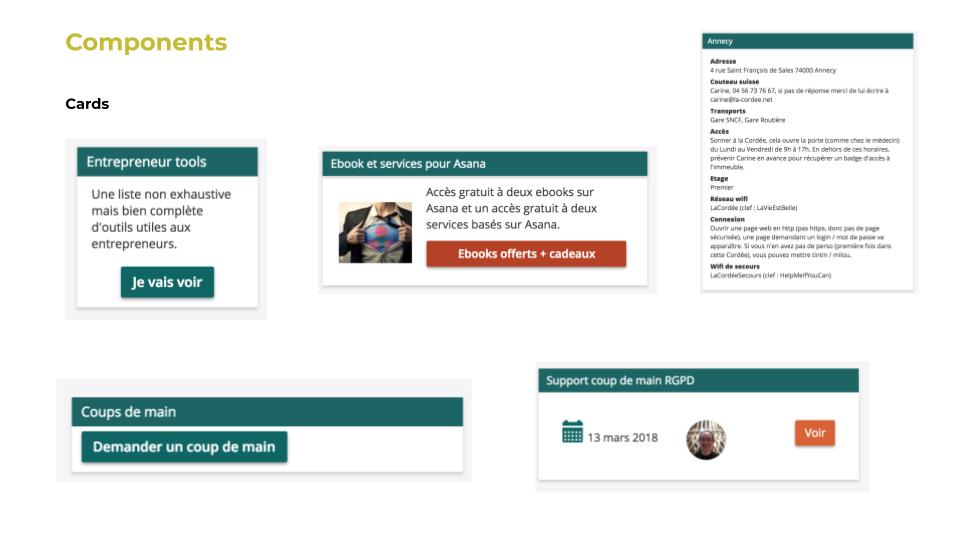
Auditing the existing interface enabled us to grasp any of the product’s UI and UX inconsistencies. Good user experience starts with the product being coherent in terms of branding and regarding the interface’s UI components. Extracting and indexing each part of the application means any duplicates and other inconsistencies can quickly be removed.

Interviews focusing on the project’s vision
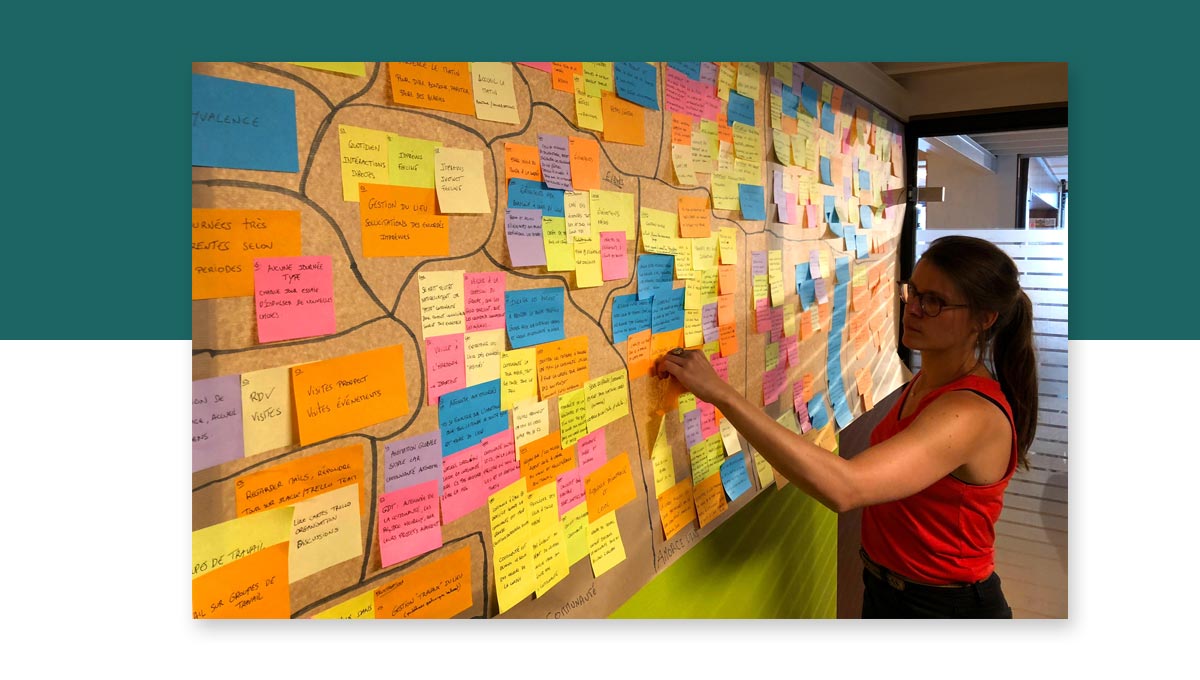
Individual interviews were held, so La Cordée’s major day-to-day themes could be determined, and so the project’s overall vision could be established in more detail. This was an opportunity to talk about the company, the team members’ various roles, and any day-to-day frustrations. This all cleared the way to defining the project’s true purpose. Our analysis of the collected data was pinned on a post-it wall, ready to use during a “conceptualisation” brainstorming session.
Questionnaire and Analytics
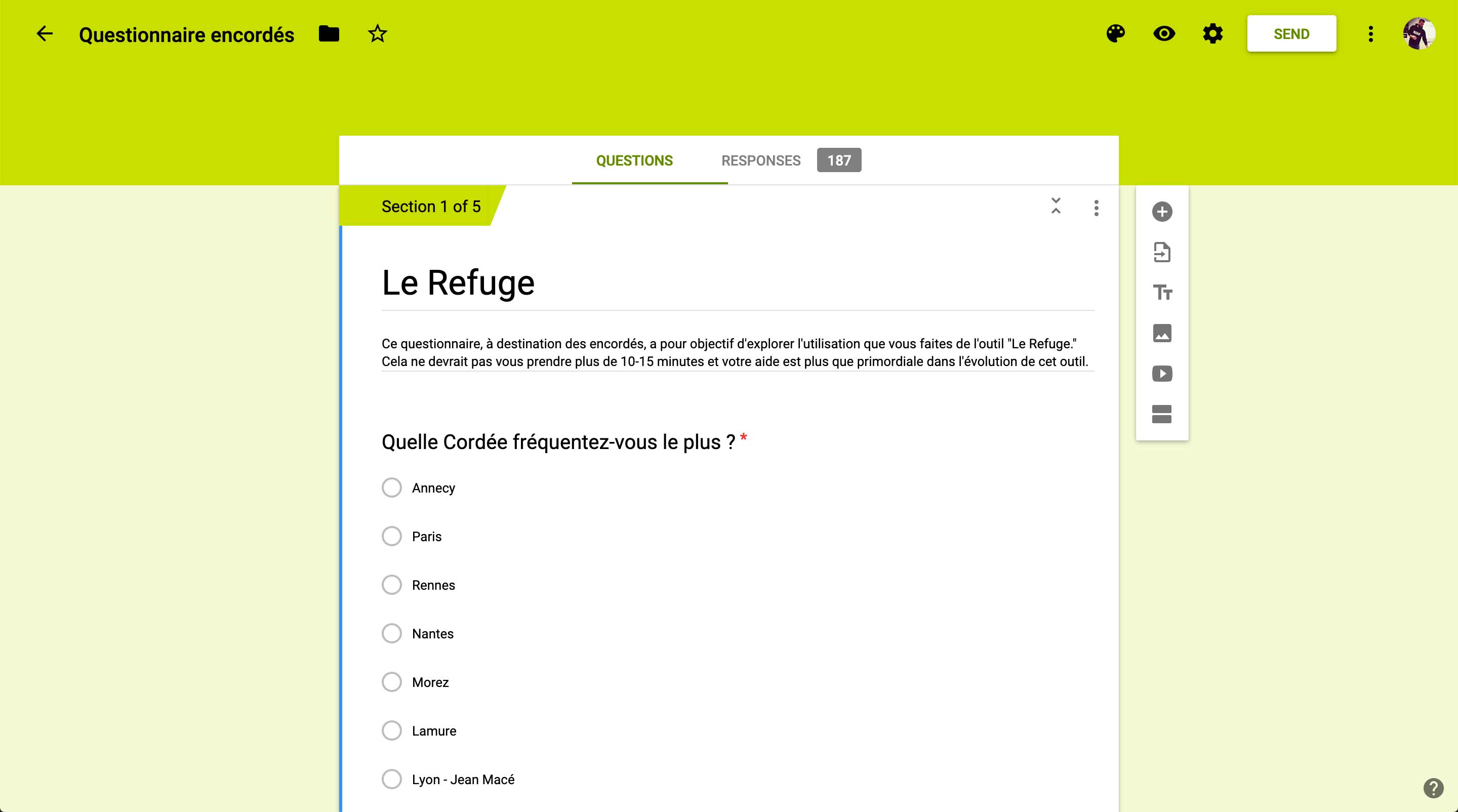
Another research phase quite naturally consisted in gathering user feedback. La Cordée counts no fewer than 900 registered members, so a questionnaire seemed like the simplest way of collecting information. In addition to this, Google Analytics data was processed, as it often teaches us a lot. All this data was also classified and indexed on post-its up on the wall, ready to be used during the brainstorming session.

Conceptualisation brainstorming session
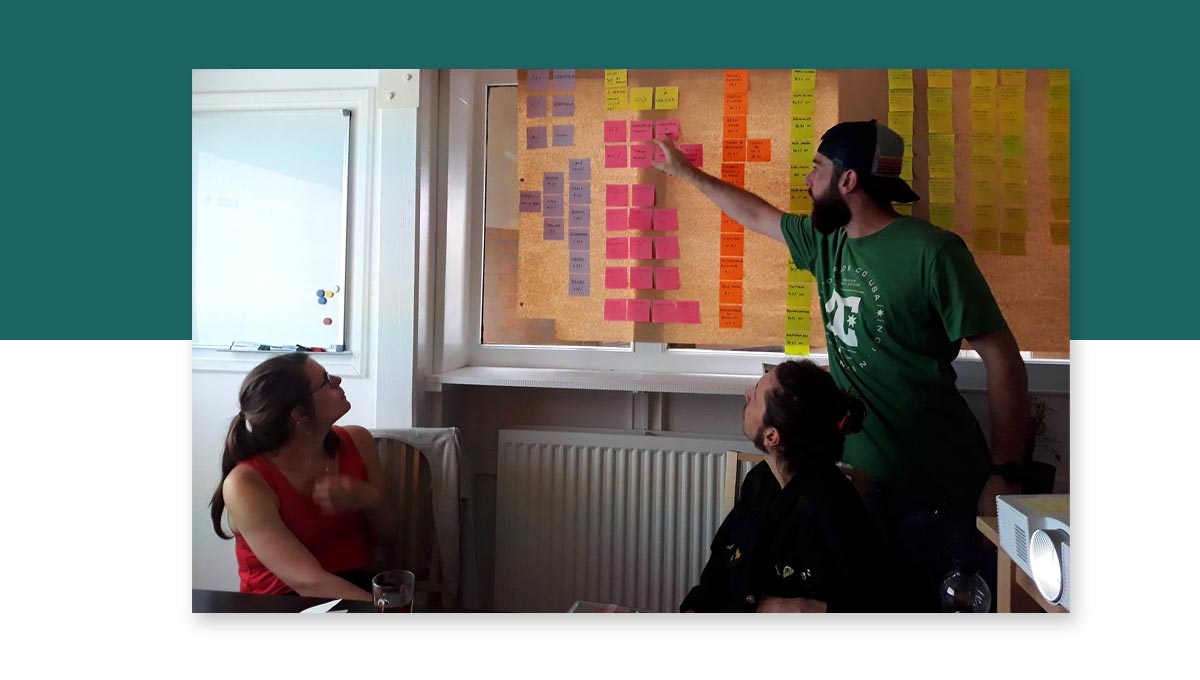
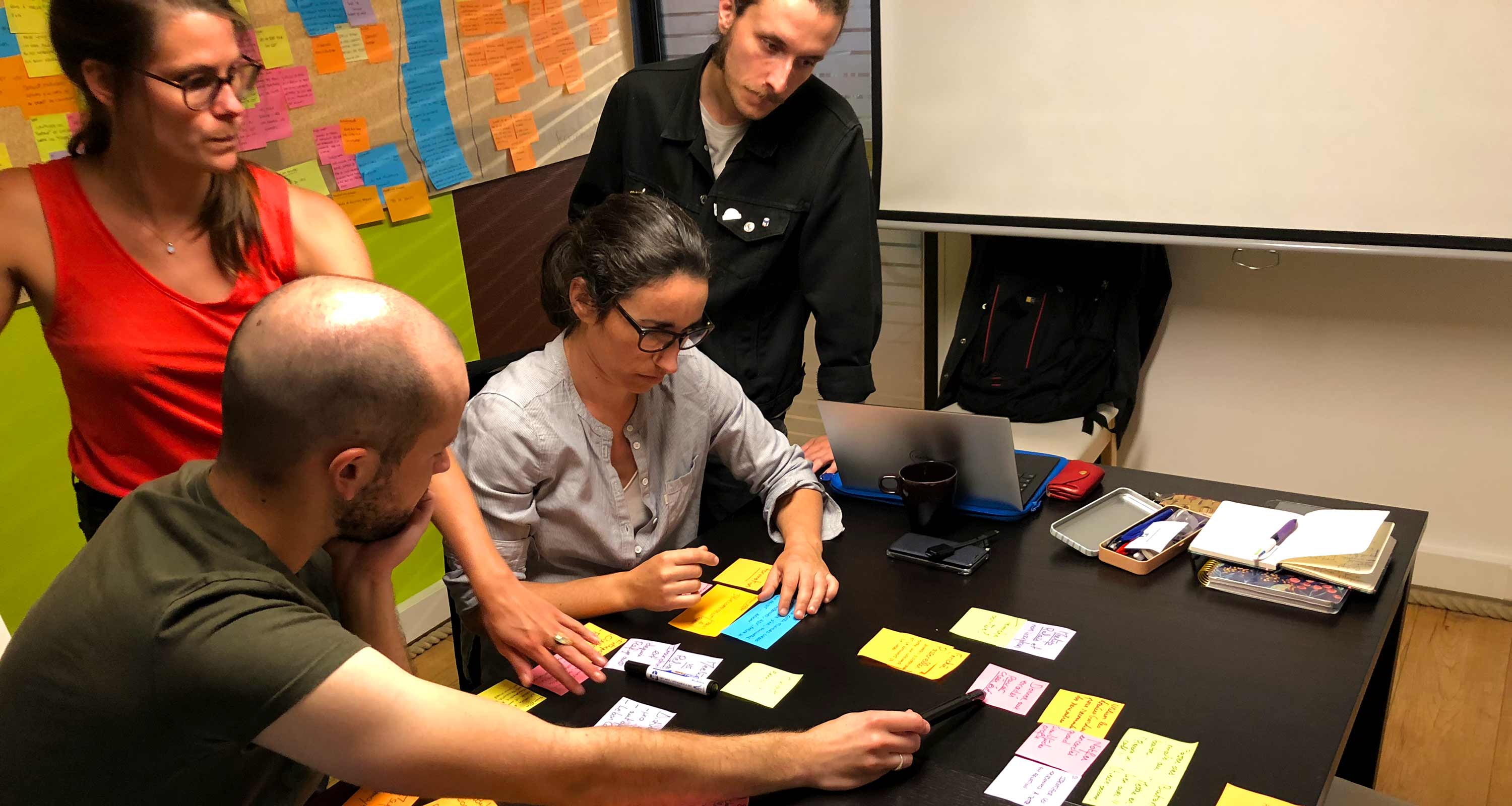
Data collection work is always used when a brainstorming day is organised, to help generate ideas. The session started by studying the transcribed interviews, so we could define the direction The Refuge should be taking. Both in terms of strategy and experience. When looking at the post-its organised by theme up on the wall, the goal was to highlight the main ideas and orientations. Discussions and debates were naturally launched.

We also looked into the user feedback from the questionnaire, which helped guide us in terms of functionalities. Using all this material, we created a table of priorities. This table emphasized the project’s priorities from most to least important. We were then able to move on to the conceptualisation phase, with the first user stories and wireframes.
What I learnt
Implementing a UX strategy helped clear the ground for our project, and examine all sides of it. I focused on research and post-design audit work to define the project’s foundations and vision, as well as the direction it should be going in. UX research implies taking a step back from the project and never orienting answers towards the questions raised.
Next step
The design work is only in its very early stages. The objective now is to iterate between the last three main phases (C, D and E), and possibly adjust/modify the first two (A and B) if necessary. The user stories and wireframes will serve as a base for designing models and pursue the development of The Refuge.

Kevin Bizien
UI Designer & Creative Developer
Want to tell me about your web project? Contact me at bonjour@kevinbizien.com and we can start talking soon!