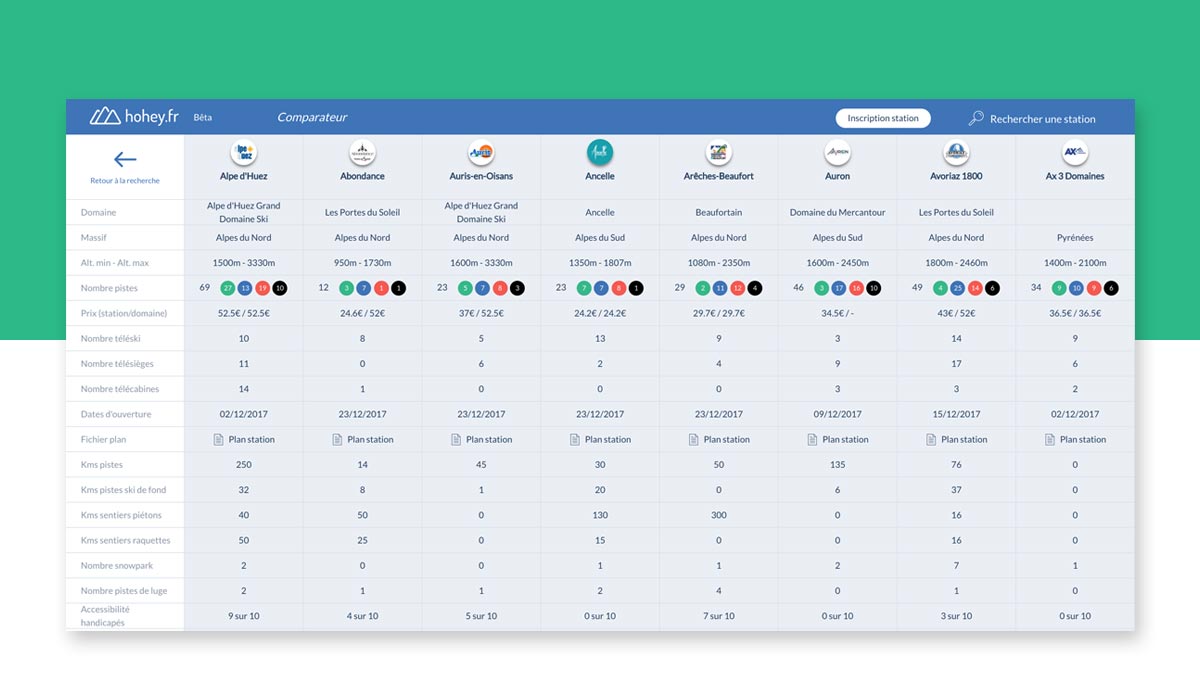
Are you planning a ski trip with your friends or family? Prepare your holidays with Hohey, a ski resort comparison site. Find the places that best suit you, compare them and choose your destination.
The problem
Romain Pichard, Jérémy Leherpeur & Kevin Dubourg, the project founders, made a simple observation: What easy way is there to find the ski resort that suits your needs best? It is not easy to quickly and efficiently compare several different and incomplete sources. Hohey was thus born, and we needed to create a platform used to compare, sort and filter all these resorts according to set criteria.
Creative and technical contribution
This is the stage at which my investment in the project took form. The founders were looking for service providers to collaborate with who could work on design and front-end development. Clement Le Biez, the front-end developer, and I therefore met with the Hohey team.
My role
I first took care of designing the interface. I was then able to integrate the models to the front-end project and implemented a scalable architecture, so iteration was made easier for the design stage.
Design
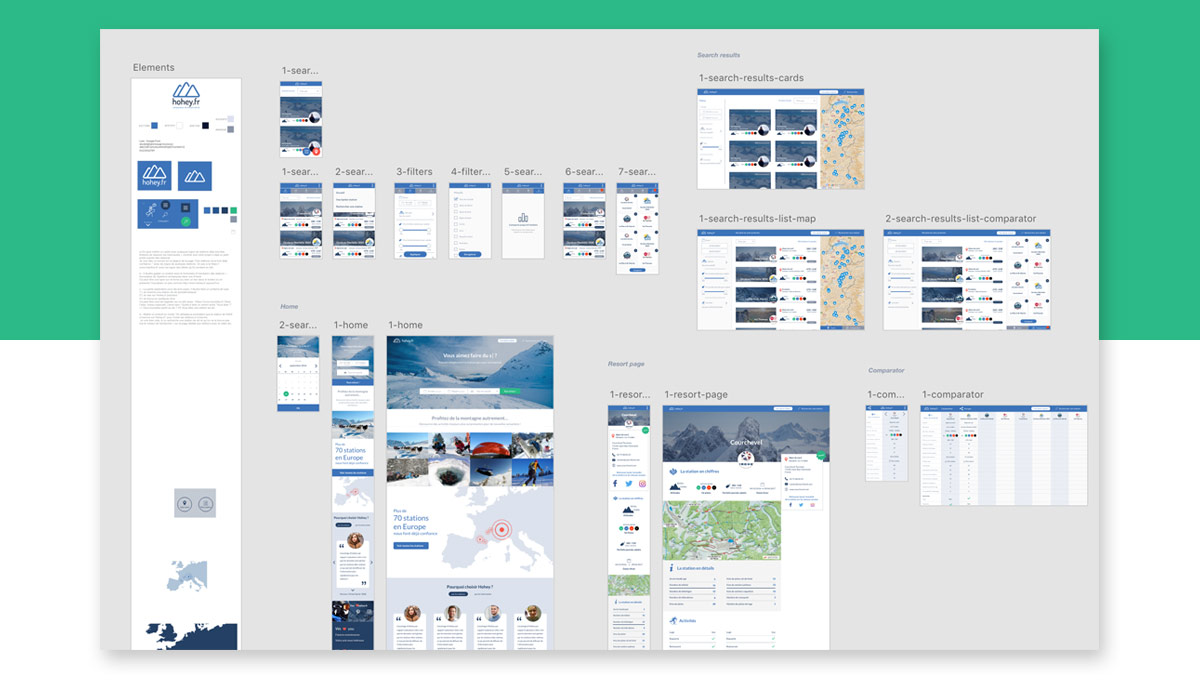
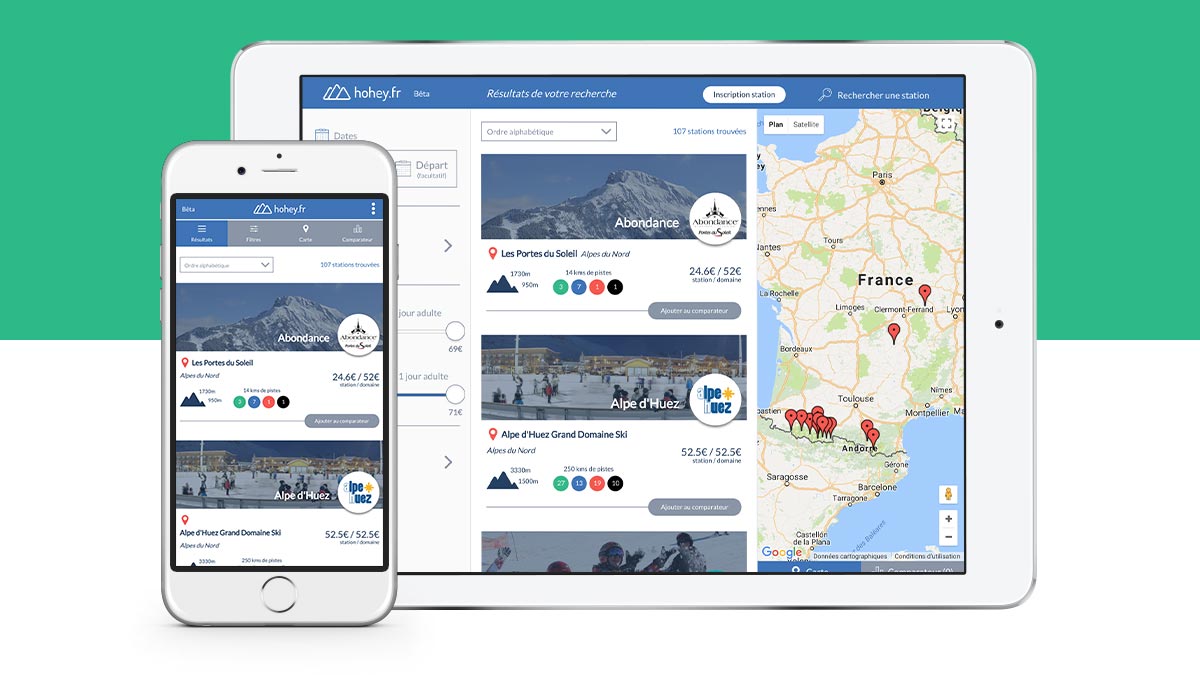
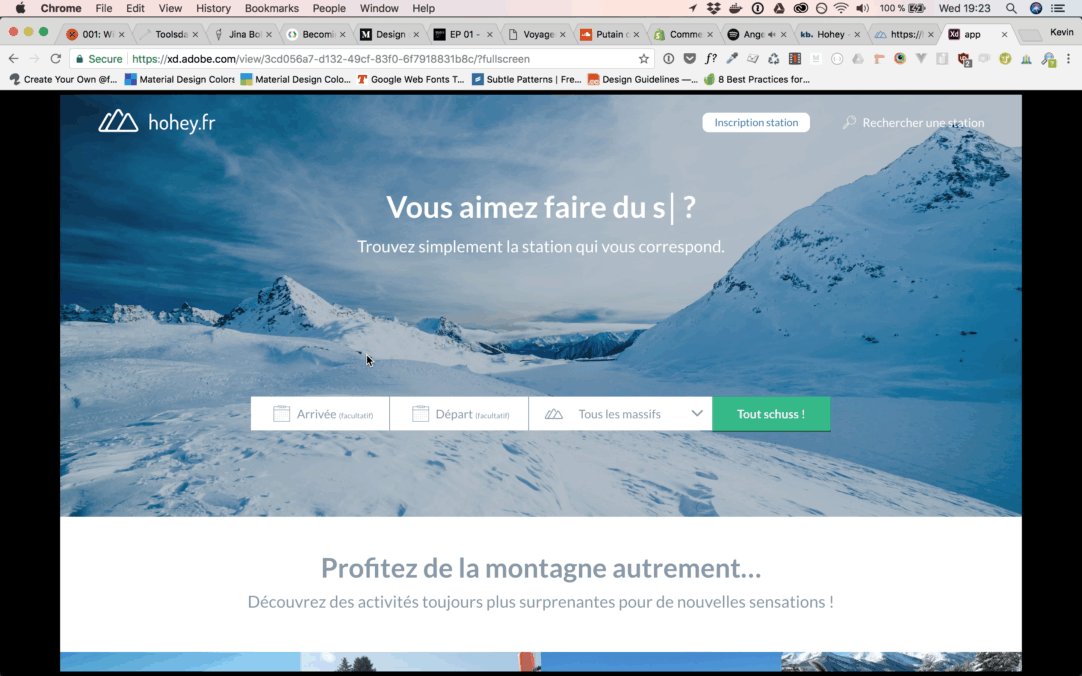
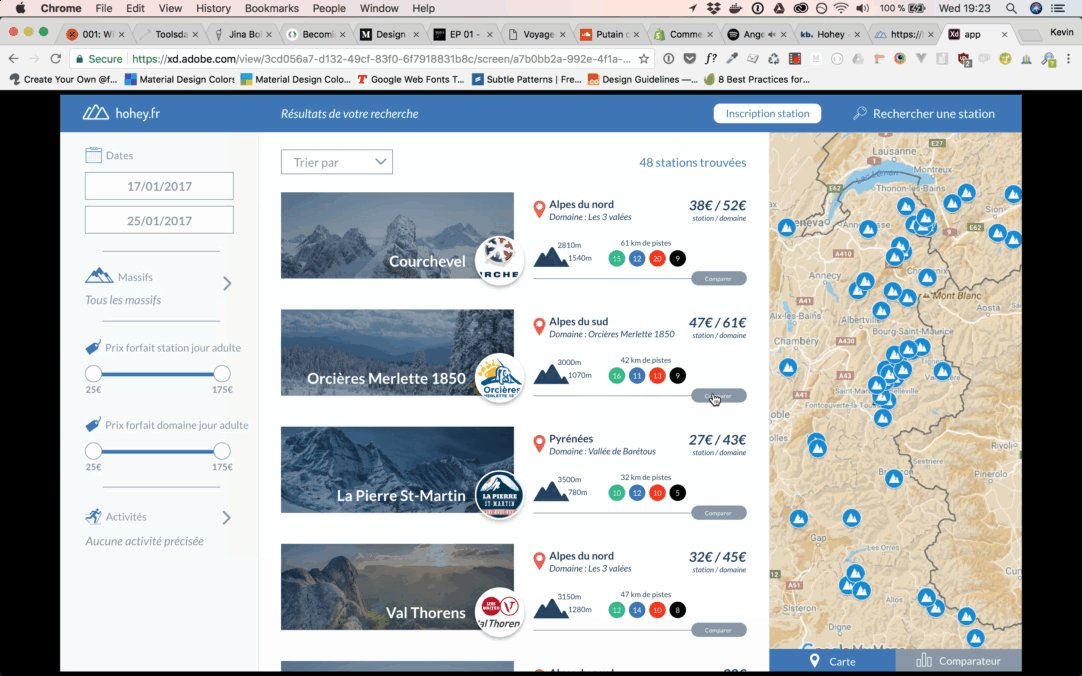
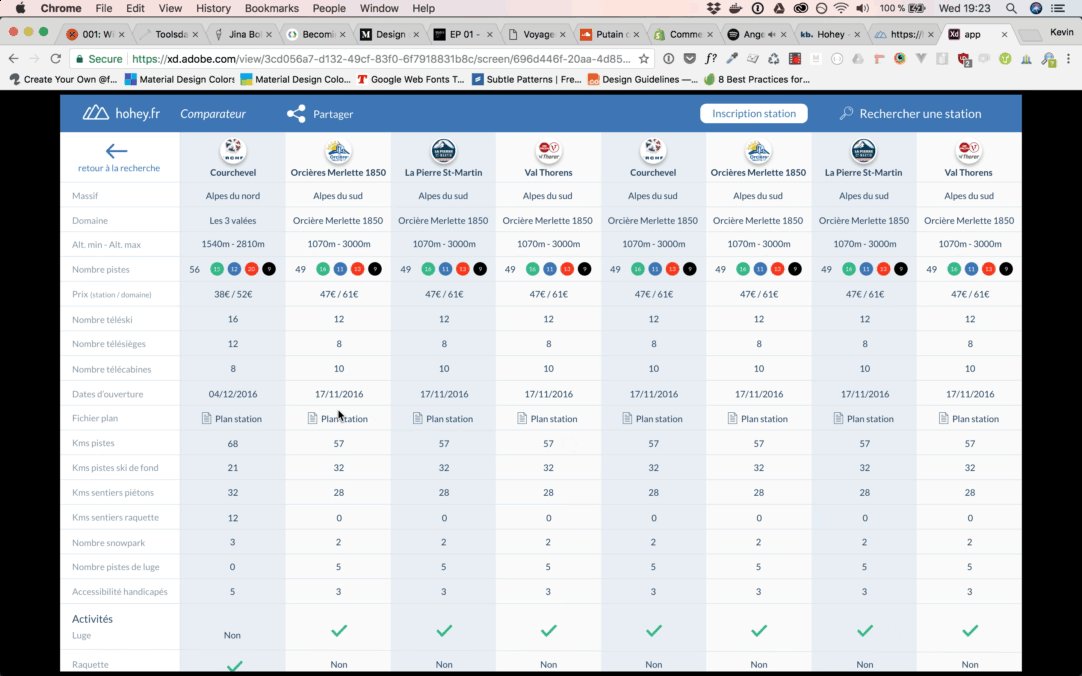
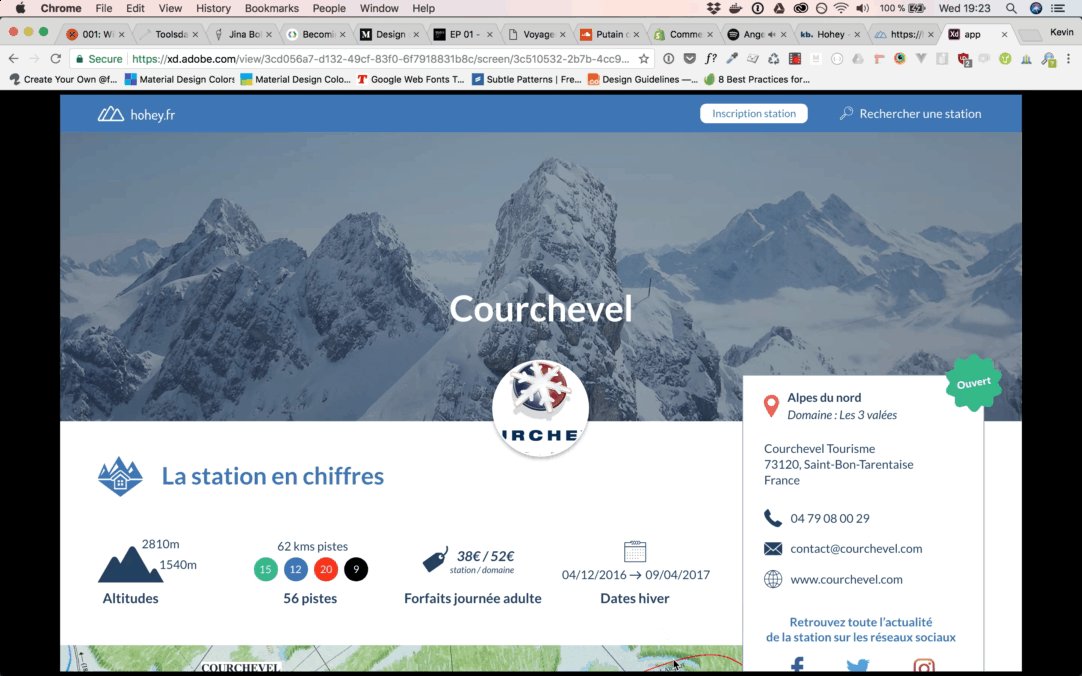
When the platform design process first began, Hohey already had a website with an existing charter. I focused on reworking this charter, elaborating usability searches and working on the UX. Based on a mobile-first approach, models were elaborated using the Adobe Xd software programme.

Creating interactive prototypes in addition to the models made it possible for all employees to agree on the experience to be tested.
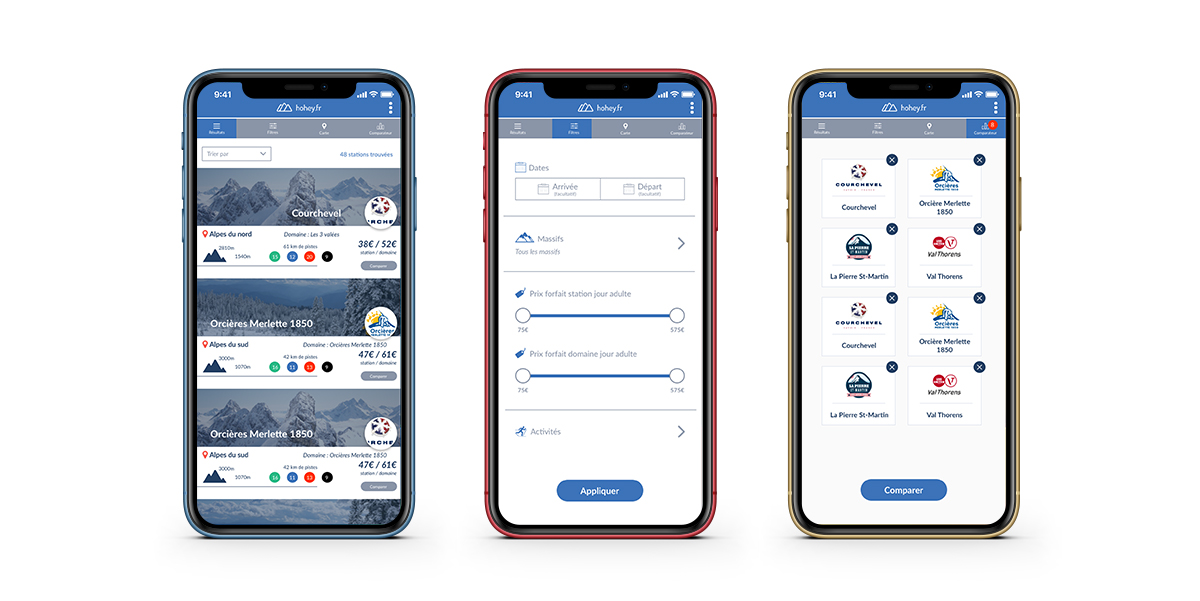
The application being responsive, the interface is designed in a mobile-first way. Here is some mobile wireframes:

Front-end integration and development
At the same time as the interface was being designed, Clément was able to implement the Javascript application using the Angular 2 framework. My integration work consisted in complying with this framework and architecturing the CSS code using a component-based approach. The goal here was to create an MVP (minimum viable product), and we had to find the right balance between scalable architecture and speed.
The design architecture was built up around ITCSS and the InuitCSS framework. These tools/methods helped ensure good code scalability and maintenance, and make the most of object and utilitarian classes. All this with added UI so we could create our own design. To find out more about this architecture, visit the following page: design-system.
Brief technical overview
- Angular 2, Typescript
- Sass, InuitCSS, ITCSS
- Webpack
- Git
Additional tasks
API
Back-end developments and infrastructures were handled by the founders, who had the required skills. The API was based on the Symfony 2 framework.
Project management
The project was managed using Github: Kanban, issues and pull requests to save the day!
What I learnt
This was my very first time working on an Angular 2 project. Supporting this young start-up in the implementation of an MVP was also extremely interesting. I had to ask myself the right questions, focus on the heart of the matter and develop the main functionality: searching for and comparing ski resorts.
Next step
The project is currently evolving, with new functionalities soon to come. You will soon be able to organise holidays collaboratively, by creating a list of travellers. Each participant will be able to reserve their own skiing equipment for their stay. Stay tuned ;)

Kevin Bizien
UI Designer & Creative Developer
Want to tell me about your web project? Contact me at bonjour@kevinbizien.com and we can start talking soon!