01 Juillet 2020
Quatrième édition d’Echo Design ! Pour cette occasion je suis enthousiaste de partager avec vous un portfolio très inspirant conçu et développé par Nick Jones. Je suis tombé dessus par hasard lorsque je faisais ma veille sur le design. Chanceux.
Vous pouvez le visiter à l’url narrowdesign.com, c’est son portfolio personnel.
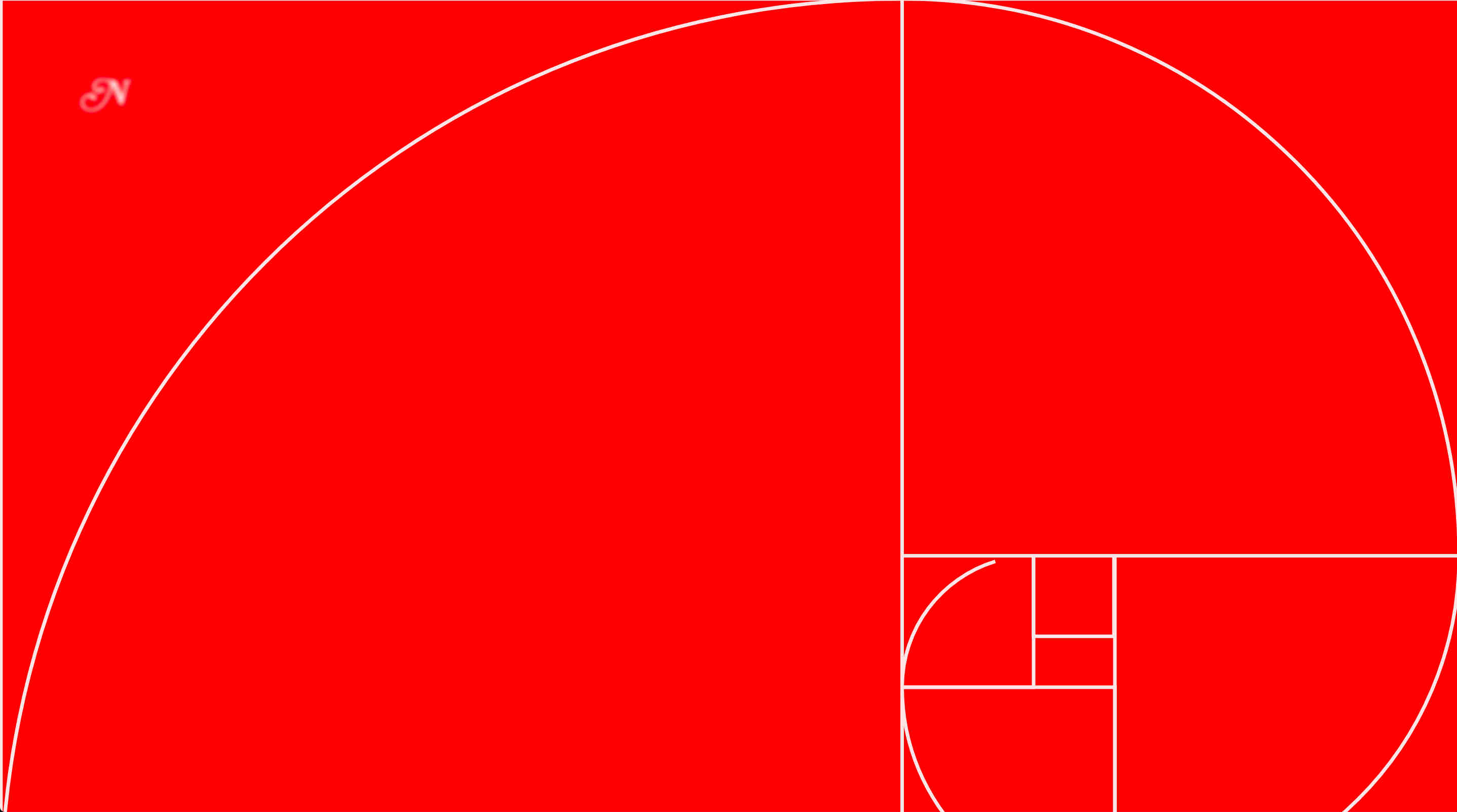
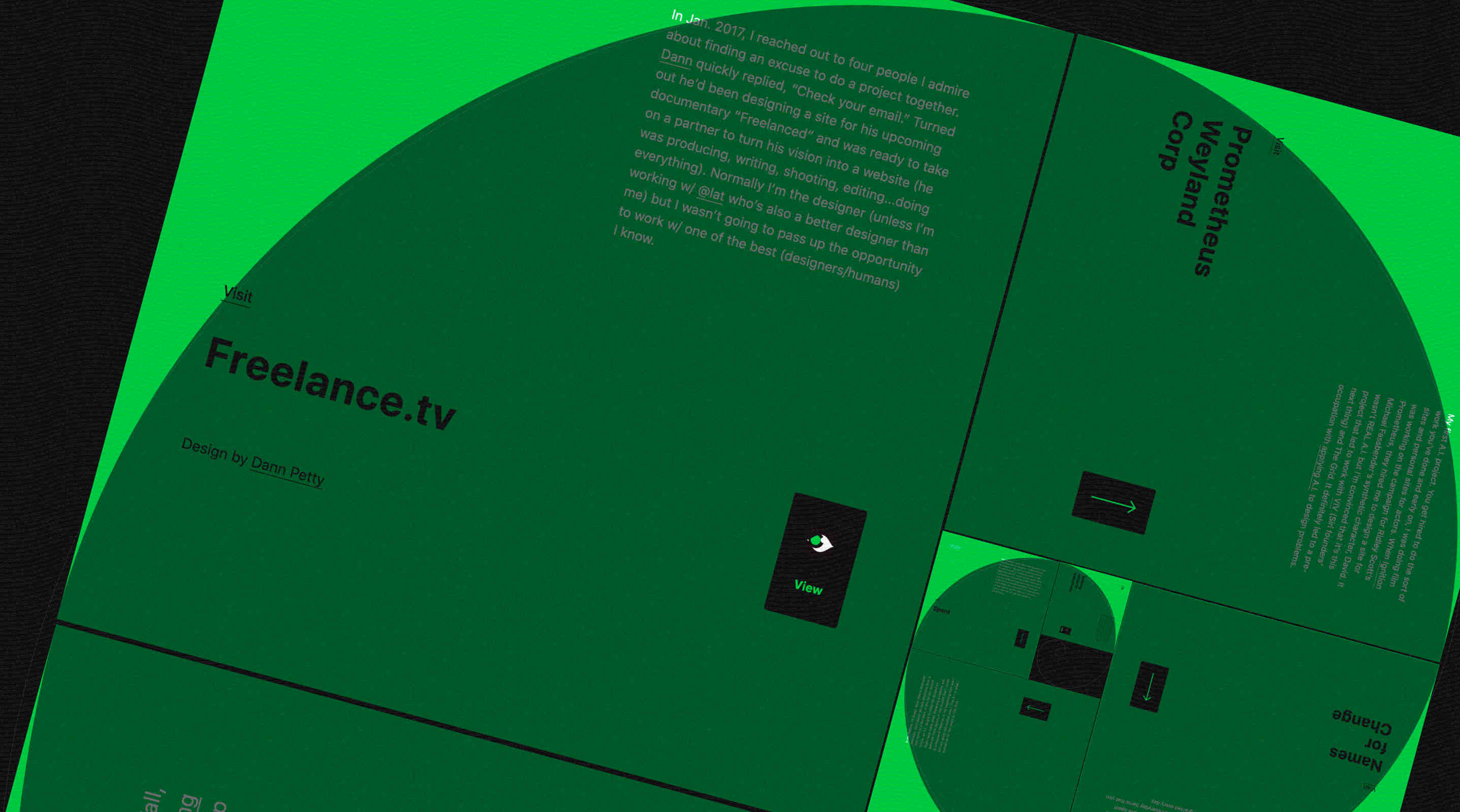
J’aime beaucoup l’expérience proposée pour la navigation du site, inspirée du nombre d’or que vous devriez connaitre si vous êtes vous aussi designer. Pour une experience optimale, utilisez les flèches de votre clavier plutôt que votre souris pour scroller entre les sections. De plus, lorsque vous cliquez sur la vue d’un projet, votre curseur est remplacé par une croix et vous avez juste à cliquer pour revenir en arrière. Pratique.

Une autre chose que j’apprécie, Nick a pensé à alerter l’utilisateur à propos de l’interface expérimentale. Il suggère aux personnes ne désirant pas, ou n’aimant pas l’expérience, de switcher vers une version classique. Esprit UX.
J’ai contacté Nick et lui ai fait part que j’aimais beaucoup son site. Il a gentiment accepté de répondre à quelques une de mes questions. Voici mes échanges avec lui :
Kevin Bizien (KB) : Salut Nick, j’espère que tout va bien pour toi. J’étais entrain de faire ma veille sur le design, je ne me souviens plus exactement où, mais quelqu’un à partagé ton site et j’ai cliqué sur le lien. Super travail ! Après quelques secondes à naviguer dessus, quelques questions m'ont traversé l'esprit et je voulais en savoir plus. Premièrement, est-ce que tu peux te présenter et parler de ton parcours professionnel en quelques mots ?
Nick Jones (NJ) : Merci Kévin de considérer mon travail comme tel. Ce site a été lancé il y a trois ans et depuis je me suis attaché à devenir un ingénieur compétent, je n'ai rien designé depuis longtemps maintenant.
Je suis originaire de Minneapolis, MN, et vit maintenant en Caroline du Nord avec ma femme et mes quatre enfants. Depuis vingt ans, mes activités créatives et ma profession m'amènent à concevoir et développer des interfaces expérimentales pour le web. Depuis quelques années maintenant, je travaille presque exclusivement pour stripe.com. Avant cela, j'ai alterné entre indépendant et salariat dans des agences de publicité, des ateliers de production et des startups technologiques en tant que designer, animateur, directeur artistique et développeur.
(KB) Peux-tu nous expliquer ton process favori pour concevoir et coder tes interfaces ? Travailles-tu avec des logiciels de design type Figma ou Sketch ? Ou peut-être codes-tu directement tes idées dans ton navigateur ?
(NJ) Mon processus idéal dépend très peu des outils ou des technologies. Cela dépend principalement des personnes pour lesquelles je travaille et de mon état d'esprit. Lorsque mon client a bon goût, des attentes élevées, aucune idée de ce qu'il veut mise à part la conception de quelque chose d'expérimental, et qu'il me fait confiance, je me fais alors plaisir. Je ne sais pas comment dire cela sans paraitre prétentieux, mais le meilleur outil de conception est un esprit calme. Lorsque les conditions ci-dessus sont réunies et que je n'exécute pas simplement quelque chose de prévisible, mon processus commence installé sur une chaise confortable, les yeux fermés. Je ne pratique pas la méditation, mais concevoir avec les yeux fermés, ce qui est en quelque sorte le contraire de la pleine conscience car cela implique de diriger activement les pensées, est devenu ma façon préférée de le faire. Je peux parcourir des centaines d'idées en peu de temps si je laisse mon esprit vagabonder au travers de modèles de conception que j'ai essayé ou vu. Vingt ans a essayer des choses qui n'ont pas fonctionné et à prêter attention au design accumulent un langage visuel riche dans lequel puiser. Aussi faciles qu'ils soient à changer, les pixels résistent au changement. Ils représentent une décision qui a été prise et les changer demande beaucoup plus d'efforts que d'activer ou de désactiver certains neurones. Une fois que j'ai une idée avec laquelle je veux interagir, je commence par la créer dans le navigateur. J'essaie de ne pas penser trop tôt au design visuel tant que je ne suis pas convaincu qu'une idée va marcher. Coder un design (le mien ou celui d’un autre) ne me stimule pas de manière créative comme peut le faire la création d'un design directement par le code et le fait de laisser simplement le style visuel se déployer.
(KB) Quelles ont été tes inspirations dans la conception de ce design, comment as-tu eu cette idée de navigation ?
(NJ) Mon écran de bureau entre 2012-2016 représentait la spirale d’or avec les proportions (1: 1.618) étiquetées avec les 20 premiers nombres de Fibonacci. Chaque fois que j'ouvrai mon ordinateur, je le regardai pendant une seconde et j'ai toujours pensé que cela ferait une belle mise en page de site web. L'idée de la navigation tournante m’est venue pendant que je faisais les calculs pour générer les carrés. J'essayais de trouver le moyen le plus simple de passer d'une section à l'autre. Les polices sont des polices système et les couleurs sont directement tirées des projets présentés. J'aime le rouge alors j'ai aussi utilisé du rouge.
(KB) Partie technologies! Quelles langages et frameworks/librairies utilises-tu ici ?
(NJ) jQuery et CSS. C’est tout. J'étais embarassé par cela quand j'ai commencé à poser mon attention sur le site une fois terminé. J'avais l'impression que j'aurais dû utiliser quelque chose de plus actuel. Il s'avère que personne ne s'en soucie. Les clients s'en moquent. Les utilisateurs s'en moquent. Et les collègues s’en soucient que s'il n'y a rien d’autres d'intéressant.
(KB) Quel a été le plus gros challenge dans la réalisation de ce projet ?
(NJ) Ce n'était pas difficile. Non pas parce que je suis si bon dans ce domaine que c'était facile, mais parce que c'était un processus agréable et l'idée que la création de sites web soit un défi par rapport aux choses réellement difficiles semble ridicule. Élever des enfants est un défi. Le racisme d’État est un défi. Rester concentré dans un monde rempli de distraction est un défi. Faire des sites web est un plaisir. Je dirai que c’est probablement certains calculs mathématiques qui étaient difficiles à comprendre pour moi dans la construction du site. Et quand j'ai vu la quantité de trafic qu'il y avait sur le site, j'ai eu une surdose de dopamine.
(KB) Souhaites-tu expliquer autre chose relatif à la conception de ton portfolio ? Une anécdote ?
(NJ) J'aurais aimé l'avoir conçu plus comme une plateforme qu’un simple site web. J'en suis fier et cela m'a aidé à me faire connaître, mais j'aurais aimé pouvoir l'utiliser comme une plateforme créative permanente.
(KB) Merci beaucoup de ton temps Nick et bravo !
(NJ) Merci Kevin.

Ressources :

Kevin Bizien
Product Designer
Design System Jedi
Tu souhaites me parler de ton projet design ? Contactes-moi à l'adresse bonjour@kevinbizien.com et échangeons dès maintenant !